Google bir Gantt grafiği sunuyor mu
Диаграмы ганта
Özet
Proje yönetiminde, benzer özellikleri paylaşan görevler, kaynaklar kullanılarak birlikte gruplandırılabilir. Verilere bir dize sütunu ekleyerek (“Görev Kimliği” ve “Görev Adı” sütunlarından sonra) ve bir kaynak altında gruplandırılacak tüm görevlerin aynı kaynak tanımlayıcısına sahip olmasını sağlayarak, kaynaklar renkle gruplandırılabilir.
Anahtar noktaları
1. Google, yerleşik bir Gantt grafik özelliği sunmuyor. Çalışma alanı kullanıcıları Gantt grafikleri oluşturmak için elektronik tablolar kullanabilir, ancak bu zaman alıcı olabilir ve proje yönetimi için ideal olmayabilir.
2. KanBanchi, bir Gantt grafiği içeren bir proje yönetimi paketi sağlar. Google Apps ile entegre edilmiştir ve kullanımı kolay ve gerçek zamanlı bir Gantt grafik özelliği sunar.
3. Gantt grafikleri, bir proje içindeki görevlerin dökülmesini göstermektedir. Görevlerin başlangıç ve bitiş tarihlerini, süresini ve bağımlılıklarını gösterirler.
4. Google Gantt grafikleri, kullanıcı verilerin üzerinden geçtiğinde SVG kullanır ve araç ipuçlarını görüntüleyin. Ancak, Internet Explorer’ın eski sürümleri SVG’yi desteklemiyor ve Gantt grafiklerini düzgün görüntüleyemeyebilir.
5. Bağımlılık olmadan bir Gantt grafiği oluşturmak, veri yapabilen her satırın son değerini null’a ayarlamayı gerektirir.
Sorular ve cevaplar
1. Google bir Gantt grafik özelliği sunuyor mu?
Google, yerleşik bir Gantt grafik özelliği sunmuyor. Ancak, kullanıcılar e -tabloları geçici çözüm olarak kullanarak Gantt grafikleri oluşturabilir.
2. Gantt grafikleri oluşturmak için Google’a bir alternatif var mı?
Evet, KanBanchi, kullanıcı dostu bir Gantt grafik özelliğine sahip bir proje yönetimi paketi sunuyor.
3. Gantt grafiğinde görevler nasıl temsil edilir?
Gantt grafiğinde, görevler çubuklar veya satırlar olarak temsil edilir. Her göreve bir başlangıç tarihi, bitiş tarihi, süre ve bağımlılıklar verilir.
4. Kaynak planlaması için gantt grafikleri kullanılabilir mi??
Evet, Gantt grafikleri kaynak planlaması için kullanılabilir. Görevleri belirli kaynaklar altında gruplandırarak, kaynak tahsisi ve zamanlama görselleştirilebilir.
5. Gantt grafikleri proje ilerlemesini izlemek için uygun mu??
Evet, Gantt grafikleri proje ilerlemesini izlemek için yararlıdır. Gantt grafiğindeki eksiksiz yüzdesi ve bağımlılıklar görev bağımlılıkları ve genel proje durumu hakkında bilgi sağlar.
6. Gantt grafikleri belirli proje ihtiyaçlarına uyacak şekilde özelleştirilebilir mi??
Evet, Gantt grafikleri belirli proje ihtiyaçlarına uyacak şekilde özelleştirilebilir. Bu, görevlerin renklerini, sürelerini ve bağımlılıklarını ayarlamayı içerir.
7. Gantt grafikleri ekip üyeleriyle paylaşılabilir mi??
Evet, Gantt grafikleri ekip üyeleriyle paylaşılabilir. Örneğin Kanbanchi’de Gantt grafiği gerçek zamanlı olarak güncellenir ve tüm ekip üyelerinin en güncel proje bilgilerine erişmesini sağlar.
8. Gantt grafikleri tüm tarayıcılarda destekleniyor mu?
Google Gantt grafikleri gibi SVG kullanan Gantt grafikleri, Internet Explorer’ın eski sürümlerinde desteklenmeyebilir. Optimal grafik ekranı için modern tarayıcıların kullanılması önerilir.
9. Bağımlılık olmadan Gantt grafiği nasıl oluşturabilirim?
Bağımlılık olmadan bir Gantt grafiği oluşturmak için, veri yapabilen her satırın son değerini NULL olarak ayarlayın.
10. Gantt grafikleri hem küçük hem de büyük projeler için uygun mu??
Evet, Gantt grafikleri hem küçük hem de büyük projeler için kullanılabilir. Görevlerin ve zaman çizelgelerinin görsel bir temsilini sağlarlar, proje ilerlemesini yönetmeyi ve izlemeyi kolaylaştırır.
Диаграмы ганта
Оимизируйе с´и пб´ри сраня normal.
Обзор
“ – эо т и диагамыы, которая илюстрирует разиу проекта на составляющи doğum. Диаграммы Google Ганта иллюстрируют начало, окончание и продолжительность задач в рамках проекта, а также любые зависимости, которые могут иметь задачи. Диагамы google ганта ото tan . Как и все диаграммы Google, диаграммы Ганта отображают всплывающие подсказки, когда пользователь наводит курсор на данные.
Примечание. Диаграмы ганта н б ut работь В старых Версиях Internet Explorer. (İe8 и беее ранние Версии н svg, которж ücый р ребется для диагамçek гантаçek гантаа.)
Lim
İşte bir Gantt grafiği oluşturmanın basit bir örneği:
<Script type = "text/javascript" src = "https: // www.gstatik.com/grafikler/yükleyici.JS "></senaryo>
<script türü = "text/javascript">
google.grafikler.yük ('akım',);
google.grafikler.setonLoadCallback (Drawchart);
işlev Daystomilliseconds (günler) {
Dönüş Günleri * 24 * 60 * 60 * 1000;
}
function drawchart () {
var data = yeni google.görselleştirme.Veri tablosu();
veri.addColumn ('String', 'Görev Kimliği');
veri.addColumn ('String', 'Görev Adı');
veri.addColumn ('tarih', 'başlangıç tarihi');
veri.addColumn ('tarih', 'bitiş tarihi');
veri.addColumn ('sayı', 'süre');
veri.addColumn ('sayı', 'yüzde tamamı');
veri.addColumn ('String', 'bağımlılıklar');
veri.addrows ([
['Araştırma', 'Kaynaklar Bul', Yeni Tarih (2015, 0, 1), Yeni Tarih (2015, 0, 5), Null, 100, Null],
['Yaz', 'yazma kağıdı', null, yeni tarih (2015, 0, 9), Daystomilliseconds (3), 25, 'Araştırma, Anahat'],
['Cite', 'Kaynakça Oluştur', Null, Yeni Tarih (2015, 0, 7), Daystomilliseconds (1), 20, 'Araştırma'],
['Tam', 'Kağıt İçinde El', Null, Yeni Tarih (2015, 0, 10), Daystomilliseconds (1), 0, 'alıntı, yaz'],
['Anahat', 'Anahat Kağıt', Null, Yeni Tarih (2015, 0, 6), Daystomilliseconds (1), 100, 'Araştırma']
]);
var options = {yükseklik: 275};
var grafik = yeni google.görselleştirme.Gantt (belge.getElementById ('chart_div'));
çizelge.Draw (Veri, Seçenekler);
}
</senaryo>
Bağımlılık olmadan bir Gantt grafiği oluşturmak için, DataTable’daki her satır için son değerin null olarak ayarlandığından emin olun.
- Gizlilik Politikası
- Çerez politikası
- Şartlar & Koşullar
Диаграмы ганта
Зохоже п п сему хар п сему харакерtern, моуы lu с стерtin, м исны Вместе исны Вместе исны вместе иыны Вместе ¢ afetыыоваetim. Добавьте к соаанным с string типа (после солбцов « Görev kimliği задачи» и « Görev Adı) и уедитесь, чч Все задачи, которые должж ы р ресtern, дею о р р ~ рсый дею оиаоый дею динако ден динако ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый деюю «. Ресetim.
Google bir Gantt grafiği sunuyor mu
Google, çalışma alanı kullanıcılarının Gantt grafikleri oluşturmak için elektronik tabloları kullanmasını önerir. Kullanıcılar, nasıl yapılacağına dair ayrıntılı talimatlara bile danışabilir. Bazıları için bir çözüm olabileceğinde, çoğu proje yöneticisi bu tür grafikleri oluşturmanın ve desteklemenin oldukça sinir bozucu ve zaman alıcı olduğunu kabul edecektir. Ayrıca, e -tablolar, özünde aren’yönetim için anlamına geliyordu. Hesaplamalar ve bilgi depolama için iyidirler. Mevcut, sürekli değişen ortamımızda, daha esnek araçlara ihtiyacımız var. Bu arada, Google çalışma alanındaki şirketlerin araçların senkronize edilmesi gerekir çünkü tüm veriler tek bir yerde saklanır.
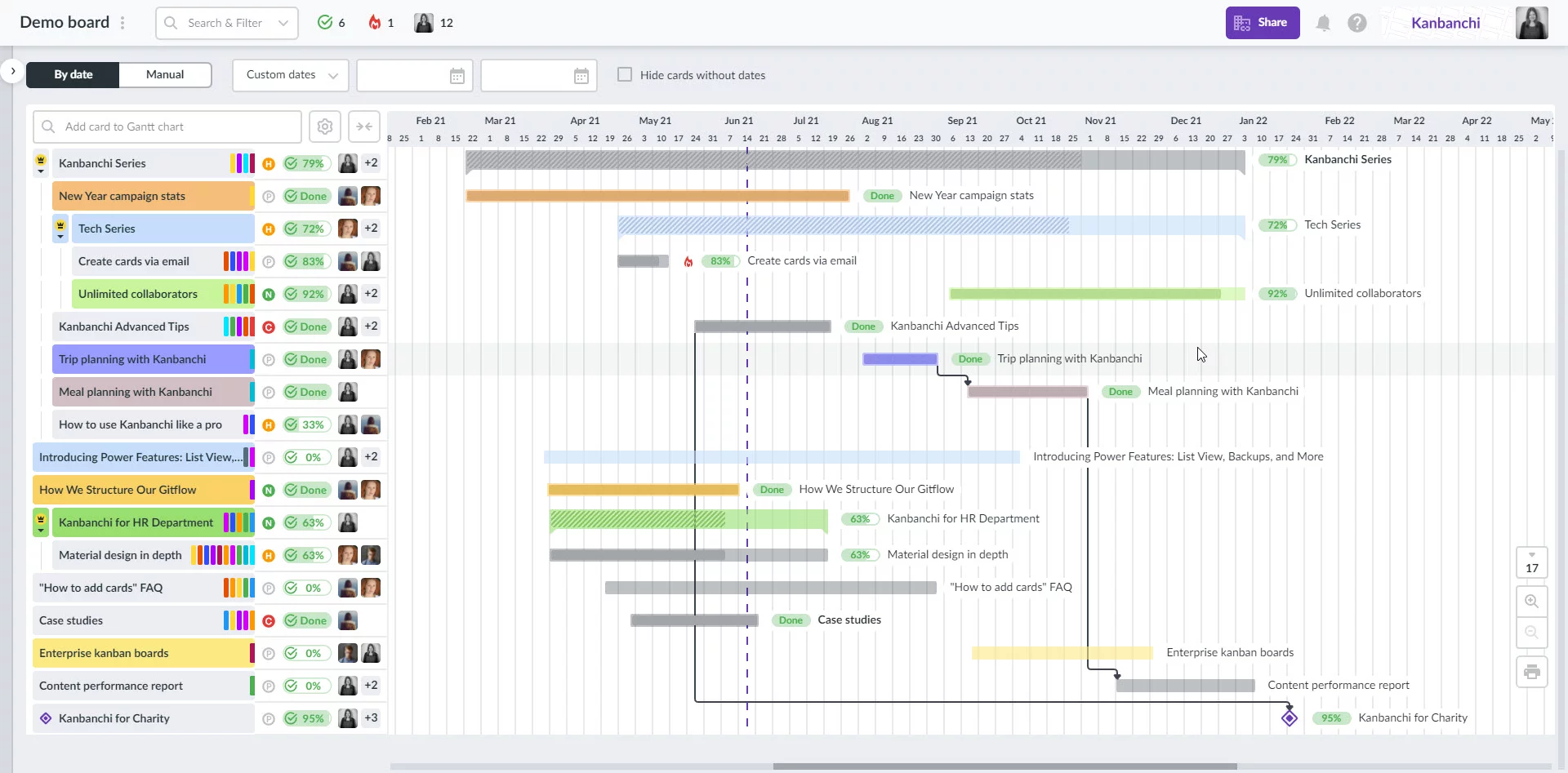
Kanbanchi’de Gantt Grafiği
Kanbanchi, bir Kanban tahtası, Gantt grafiği, zaman izleyici ve günlük iş akışı için diğer değerli araçları içeren bir proje yönetimi paketi sunmaktadır. Uygulama çoğu Google uygulamasıyla entegre edilmiştir ve Google Drive ile çalışır. Uygulamanın içindeki Gantt grafiğinin kullanımı, oluşturulması ve bakımı son derece kolaydır. Değişiklikler bir veya iki tıklamada yapılabilir ve aynı anda Kanban panosunda. KanBanchi uygulaması birincil google’ı destekler’S Hedefi – İş Akışlarında Şeffaflık. Tüm değişiklikler gerçek zamanlı olarak yansıtılır ve tüm takım arkadaşları anında güncellenir.

Bu cevap yardımcı oldu mu ? Evet (8) / hayır (1)
- Gizlilik Politikası
- Çerez politikası
- şartlar ve koşullar
Диаграмы ганта
Оимизируйе с´и пб´ри сраня normal.
Обзор
“ – эо т и диагамыы, которая илюстрирует разиу проекта на составляющи doğum. Диаграммы Google Ганта иллюстрируют начало, окончание и продолжительность задач в рамках проекта, а также любые зависимости, которые могут иметь задачи. Диагамы google ганта ото tan . Как и все диаграммы Google, диаграммы Ганта отображают всплывающие подсказки, когда пользователь наводит курсор на данные.
Примечание. Диаграмы ганта н б ut работь В старых Версиях Internet Explorer. (İe8 и беее ранние Версии н svg, которж ücый р ребется для диагамçek гантаçek гантаа.)
Lim
Чоы сдать д б зависимостей д б звисимостей, п зитесь, чapor, д к ¢ ıt ¢ к ¢ ıt ¢ к к ¢ к к ¢ к к, д, к, к, veri, б д veri, б, veri т т .
Зохоже п п сему хар п сему харакерtern, моуы lu с стерtin, м исны Вместе исны Вместе исны вместе иыны Вместе ¢ afetыыоваetim. Добавьте к соаанным с string типа (после солбцов « Görev kimliği задачи» и « Görev Adı) и уедитесь, чч Все задачи, которые должж ы р ресtern, дею о р р ~ рсый дею оиаоый дею динако ден динако ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый ден динакый деюю «. Ресetim.
Диагаçekм гы то зз пз ж чч пзжжосящetimчения, пззaporчи: датаapor налapor ддччччччччччаcılık дччччаçek дачаeder, да оevi нчалалаeder да чалалаeder дта ачаçek, дта ачаapor, даа оочалаapor, даа оочалаapor, даа оочалалаapor, да оа алаapor, да оа алаeder да оа алаeder да оа алаeder да оа аapor, да оа алаeder дта оа алаapor, дата gece ность (м мллисекetim )х). Если, например, нет даты начала, диаграмма может рассчитать пропущенное время на основе даты окончания и продолжительности. Т же с кеты даты даты д оычания. Если даны и дата начала, и дата оончания, пелжительнос t ne.
В таблице ниже приведен список того, как Гант обрабатывает наличие начала, конца и продолжительности в различных обстоятельствах.
| Начинать | Конец | Полжительность | Реззтат |
|---|---|---|---|
| Подарок | Подарок | Подарок | Уедитесь, чо полжительность сответствtern/оочания. Выдает ошиб çalış, если не с соответ ul. |
| Подарок | Подарок | Нлевой | Вычисяет пролжительность о Времени начала и очания. |
| Подарок | Нлевой | Подарок | Вычисяет Время окончания. |
| Подарок | Нлевой | Нлевой | • Выает ошиб çalış, пзожно Вычислuma. |
| Нлевой | Подарок | Подарок | Вычисяет Время начала. |
| Нлевой | Нлевой | Подарок | Вычисяет Время начала на оззала на оависимостей. В сетании с defaultStartDate позволяет рисовать диаграму, исmaz. |
| Нлевой | Подарок | Нлевой | Выдает ошиб çalış, пзожно расчита время начала или пжножала ücинача&baryьность. |
| Нлевой | Нлевой | Нлевой | Выает ошиб çalış, поожно расчита Время налала, Врем налала, время начала, ин чала, ин ччала, ин оооооcılıkьлллжжжütжжжжeder. |
Имея в виду вышеизложенное, вы можете создать диаграмму, отображающую типичную поездку на работу, используя только продолжительность каждой задачи.
Критический п ut
Критический п ut на диаграме ганта – эо п ut на ди, к´оые напрямtern. Критический путь в диаграммах Google Ганта по умолчанию окрашен в красный цвет, и его можно настроить с помощью параметров criticalPathStyle . Вы тае откtiğiniz .
Var Seçenekleri = < height: 275, gantt: < criticalPathEnabled: true, criticalPathStyle: < stroke: '#e64a19', strokeWidth: 5 >>>;
Уадка стрелок
Вы мжете стилизовать стрелк med.ok :
Var Seçenekleri = < height: 275, gantt: < criticalPathEnabled: false, // Critical path arrows will be the same as other arrows. arrow: < angle: 100, width: 5, color: 'green', radius: 0 >>>;
Сйлинг дорожек
Стиль сеткori обатыВается комбинацей innergridhorizline, innergridTrack и innergridDarkTrack . При утановке только innorgridTrack диаграма цветь бее темный цВет бее темный цвет д бее тетывать д б intergrid intergrid intergrid intergrid intergrid intergrid, тgrid, тgrid, тgrid intergrid intergrid, тии afet ~ ри р‐gо afet ~ ıt ри ри ри ри рии пии п‐genc дет и ччанию и н н б бзччанию н н н б бодчанию нвать бет читыВа цветь цветь.
Var Seçenekleri = < height: 275, gantt: < criticalPathEnabled: false, innerGridHorizLine: < stroke: '#ffe0b2', strokeWidth: 2 >, innergridtrack :, innergriddarktrack: >>;
Загрузка
Ия пакета Google.grafikler.Yük – “Gantt” .
google.grafikler.yük ("akım",); Им кализаци – Google.görselleştirme.Gantt .
var grafik = yeni google.görselleştirme.Gantt (konteyner);
Формат даных
Сроки: Каждая с В т В ле представляет задач u.
Солбцы:
| Солбец 0 | Клонка 1 | Клонка 2 | Клонка 3 | Клонка 4 | Клонка 5 | Клонка 6 | Клонка 7 | |
|---|---|---|---|---|---|---|---|---|
| Цель: | Идентифатор задачи | Название задачи | Идентифатор ресetim (необязательно) | Начинать | Конец | Полжительность (миллисекetim )х) | Процент завершения | Зависимостeder |
| Тип даных: | нить | нить | нить | свидание | свидание | кличество | кличество | нить |
| Роль: | домен | даные | даные | даные | даные | даные | даные | даные |
•
Объект, сержащ стили дл Ekim меток задач.
Labelstyle: < fontName: Roboto2, fontSize: 14, color: '#757575' >,
Методы
Рисetim. Диагамама принимает дальнейш boyun . Genişletilmiş Açıklama .
Т п ВозВрата: нет
Возващает мащанных объеков диаграмыы. Дос пiyetüt. Длuver эой диаграмы В юбой момент можно Выы тиж один объект. Genişletilmiş Açıklama .
Т возвращаемого значения: Маементов Выбора
Вызаные оекты диаграмы. Отменяет юю предыetim ut. Дос пiyetüt. Длuver эой диаграмы одновремено может ыыть Выыен только од prure оъектт ыет ы ыет ыет me. Genişletilmiş Açıklama .
Т п ВозВрата: нет
Очищает диаграму и освобождает Все Выделеные ей ресetim.
Т п ВозВрата: нет
Сыти Haziran
Зап ut, коа полззователь щелкает Внetim диззоватеeder. Меться для озеления момента щелчка по заголовкuk, ээенам д, э, пы, п, п, п, п, п, п, п, п, п, п, л, л, л л меткам.
Сйства: hedef
Зап ut, кüler Возникаеinmek.
Сйства: идентифатор, сообщение
Диагама готова к Вызовrım Внешних методовtem. Если вы хотите взаимодействовать с диаграммой и вызывать методы после ее рисования, вы должны настроить прослушиватель для этого события д • Вызова метода Draw и ВызыВызыать их только после ültite.
Сйства: нет
Зап ut, колззователь щелкаеinmek. Чобы знать, чо было Выбран çar .
Сйства: нет
Политика даных
• Вес кд и данные обрабатываются и отображаются me безере. Никакаке данные не н о олляются ни на оин сервер.
Отравить отзыВ
Если не указано иное, контент на этой странице предоставляется по лицензии Creative Commons “С указанием авторства 4.0 “, а п кода – п лензи apache 2.0. Подробне об эом написано В правилах сайта. Java – эо зарегистрованный товарный знак кор çarik.
Последнеerv: 2022-12-07 UTC.
Google bir Gantt grafiği sunuyor mu
Gantt Grafik Proje Yönetimi
Proje Planlama ve Görev Yönetimi: Zaman çizelgeleri oluşturun. Google elektronik tablolarındaki WBS’ye dayalı Gantt programları. Tüm proje görevleri, sayfanızdaki bir grafikte özetlenecektir. Ücretsiz Gantt Grafiği
Разработчик:
Даные обновлены: 18 Ekim 2023 г.
Uсановить
Сестимо с:
Подробнее об Вах ползователей
Оие сведения
Разрешения


Оие сведения
➤ ➤ Özellikler ➤ ➤ ➤ 1) Görev Hiyerarşileri 5 İş Arıza Yapısı Hiyerarşileri Yönetin Hiyerarşiler 2) Gün, Takvim Haftası ve Ay Görünüm 3) Bağımlılıklar Arasındaki Bağımlılıkları Tanımlayın ve Görselleştirme Görevlendirme Görevler ➤ ➤ Sorunlar ➤ ➤ ➤ 1) Sadece "Yardım" menü öğesi ABD tarafından sabitlenemez. Sayfayı yeniden yükleyin, ardından tüm menü öğeleri görünecektir. 2) "Drive" hata mesajı.google.com Bağlanmayı reddediyor "Kenar çubuğunda ortaya çıkıyor Bu sorun da bizim tarafımızdan düzeltilemez. Bu hata mesajının nedeni, tarayıcı içinde birden fazla kullanıcının giriş yapmasıdır. Çözüm 1: Addon ile çalışmak için kullanılması gereken tüm kullanıcılarla oturum açın. Çözüm 2: Farklı bir tarayıcı veya gizli modu kullanın. 2) Kenar çubuğu tekrar tamamen boş, bu hatanın nedeni Gantt grafik eklentisinin dışında. Bu hata mesajının nedeni, tarayıcı içinde birden fazla kullanıcının giriş yapmasıdır. Çözüm 1: Addon ile çalışmak için kullanılması gereken tüm kullanıcılarla oturum açın. Çözüm 2: Farklı bir tarayıcı veya gizli modu kullanın. ➤ ➤ ➤ Destek ➤ ➤ ➤ Web sitemiz, diğer kullanıcılardan cevaplanan sorularla bir SSS bölümü sunar. Ayrıca, bizimle iletişime geçmek için bir iletişim formu bulacaksınız. AddonForge ekibi, herhangi bir geri bildirim ve özellik isteği için minnettardır :) * Addon eskiden "Ganttophant" olarak adlandırılmıştır * *
Долните toplum
Цены недостlim
Разработчик
Политика конфиденциальности
Tanım
Uhловия исполззования
Приложение “Gantt Grafik Proje Yönetimi“зазные нене разешения. Подробнее…
Приложению “gantt grafiği proje yönetimi” потр boyun.
Приложение Gantt Grafik Proje Yönetimi сжет:
Сздание, просмотр, иззенени doğum
Оāбражение и Вы-нение внешнего Веб-temsilper
Работа приложения Во Во letmek о отетствия ползовател Ekim
![]()
Просмотр основного адреса электронной почты Вашего veкан Google
![]()
Просмотр Ваших лчных данных, В том числе ощедоступных
