Tuval resimleri bulanıklaştırıyor mu
HTML5 – Canvas, DrawiMage () görüntü bulanıklığı bulanıklaştırır
Özet:
- Sorun, bir tuval üzerine bir resim çizerken ortaya çıkıyor.
- Tuval boyutunu ayarlamasına rağmen görüntü bulanık ve pikselli görünüyor.
- Bu bulanıklık önleme önleminden kaynaklanıyor.
- .
- Ayrıca, tarayıcı uyumluluğu için satıcı önekleri eklemeniz gerekebilir.
- Görüntüyü yeniden örnekliyorsanız, tuval boyutunu buna göre ayarlayabilirsiniz.
Anahtar noktaları:
- Görüntü başlangıçta net ve net.
- Tuval üzerine çizildiğinde, bulanıklaşır ve pikselleşir.
- ImageSmoothingEnabled özelliği yanlış olarak ayarlanmalıdır.
- Tarayıcılar uyumluluk için satıcı önekleri gerektirebilir.
- CSS kısıtlamaları kullanıyorsanız, tuval oluşturmayı etkileyebilirler.
Sorular:
- Görüntü neden tuvalde bulanık görünüyor??
- Bulanıklığı nasıl düzeltebilirim?
- Bulanıklığı düzeltmek için yapmam gereken başka bir şey var mı?
- Imagesmoothingenabled’i yanlış olarak ayarlamazsam ne olur?
- Ya tuval için CSS kısıtlamaları kullanırsam?
- Sorun sadece belirli görüntü boyutlarında mı meydana geliyor??
- Bulanıklığı düzeltmek için alternatif çözümler var mı?
- Tuval yeniden boyutlandırma orijinal görüntüyü etkiler mi??
- Tuvali stilize etmek için hala CSS kullanabilir miyim?
- Tuval neden yüksek yoğunluklu monitörler için ayarlama gerektiriyor??
- Tuvali yüksek yoğunluklu monitörler için ayarlamak için belirli bir yöntem var mı?
- Tarayıcı uyumluluğu konusunda endişelenmeli miyim?
- Tuval oluşturma hakkında daha fazla bilgi edinmek için herhangi bir çevrimiçi kaynak veya referans var mı??
- Optimal görüntü kalitesi için önerilen bir tuval boyutu var mı?
- Tuval üzerindeki belirli resimlere Imagesmoothingenabled uygulayabilir miyim?
Bulanıklık önleme önleminden kaynaklanıyor. Tuval, varsayılan olarak önleme önleme uygular ve bulanık bir görüntü ile sonuçlanır.
Tuval bağlamının ImageMoothingEnabled özelliğini yanlış olarak ayarlayarak bulanıklığı düzeltebilirsiniz.
Bazı durumlarda, tarayıcı uyumluluğunu sağlamak için satıcı önekleri eklemeniz gerekebilir. Ayrıca, görüntüyü yeniden örnekliyorsanız, tuval boyutunu buna göre ayarlamanız gerekebilir.
ImagesmoothingEnabled’i devre dışı bırakmazsanız, tuval bulanık bir görüntü ile sonuçlanarak önleme önleme uygular.
Tuval için CSS kısıtlamaları kullanıyorsanız, oluşturmayı etkileyebilirler. Daha iyi sonuçlar için bu CSS bildirimlerinin kaldırılması önerilir.
Hayır, bulanıklık herhangi bir görüntü boyutuyla ortaya çıkabilir. Ancak, yüksek yoğunluklu monitörlerle çalışıyorsanız, görüntü kalitesini korumak için tuval boyutunu buna göre ayarlamanız gerekebilir.
Şu anda, ImagesmoothingEnabled’i Yanlış olarak ayarlamak en yaygın çözümdür. Bununla birlikte, her zaman projenizin özel gereksinimlerini göz önünde bulundurun ve farklı yaklaşımlarla denemeyi deneyin.
Hayır, tuvali yeniden boyutlandırma orijinal görüntüyü etkilemez. Sadece tuvalde görüntünün görüntülenme şeklini değiştirir.
Evet, tuvali şekillendirmek için CSS kullanabilirsiniz, ancak oluşturmayı etkileyebilecek boyutlarla ilgili herhangi bir özellik konusunda dikkatli olun.
Yüksek yoğunluklu monitörler daha yüksek bir piksel oranına sahiptir, bu nedenle tuvalin bu ekstra yoğunluğu karşılaması gerekir. Tuval boyutunu ayarlamak bulanık görüntülere neden olabilir.
. Bu şekilde, tuval görüntüyü uygun detay seviyesiyle oluşturabilir.
Evet, ImageMoothingEnabled gibi belirli özellikleri veya özellikleri kullanırken, tarayıcı uyumluluğunu dikkate almak önemlidir. Satıcı önekleri eklemek, farklı tarayıcılarda tutarlı davranışların sağlanmasına yardımcı olabilir.
Evet, tuval oluşturma işlemine adanmış birçok çevrimiçi öğretici, makale ve forum var. Bazı popüler kaynaklar arasında MDN Web Dokümanları, W3Schools tarafından HTML5 Canvas ve çeşitli topluluk forumları bulunmaktadır.
En uygun tuval boyutu, projenizin özel gereksinimlerine bağlıdır. Tuval boyutunu belirlerken görüntü çözünürlüğü, amaçlanan ekran boyutu ve hedef cihazlar gibi faktörleri dikkate almak en iyisidir.
Hayır, ImagesmoothingEnabled tüm tuval oluşturmayı etkiler. Tuval içindeki belirli görüntülere seçici olarak uygulanamaz.
HTML5 – Canvas, DrawiMage () görüntü bulanıklığı bulanıklaştırır
Sanatçıların El Kitabı
İPad için Procreate®
Procreate® Cep
Procreate® Insight
Procreate® Sanat Ödülü
Özellikli sanat eserleri
Popüler sanat eserleri
Son sanat eserleri
Pazar
Yakında gelecek
Tartışmalar
Fikirler ve Öneriler
Yardım desteği
Sanatçıların tavsiyesi
Donanım Aksesuarları
Pazar
Yakında gelecek
Sık sorulan
Sanatçıların El Kitabı
Cüzdan
Bir hesap oluşturun
Hesala giriş yapın
Portföye Yükle
Profilinizi görün
Hesabı yönet
Sık sorulan
Cüzdan
Bir hesap oluşturun
Hesala giriş yapın
Portföye Yükle
Profilinizi görün
Hesabı yönet
Bu site, mümkün olan en iyi deneyimi sağlamak için çerezleri kullanır. Bu siteyi kullanarak, çerez kullanımımızı kabul edersiniz.
Procreate hesabınız devre dışı bırakıldı. E -posta ile bilgilendirildiniz.
HTML5 – Canvas, DrawiMage () görüntü bulanıklığı bulanıklaştırır
Aşağıdaki görüntüyü bir tuvale çizmeye çalışıyorum ama tuvalin boyutunu tanımlamasına rağmen bulanık görünüyor. Aşağıda görebileceğiniz gibi, görüntü net ve netken, tuvalde bulanık ve pikselli. ![]() Ve işte böyle görünüyor (sol, orijinal ve doğru olan, çizilmiş tuval ve bulanık.)
Ve işte böyle görünüyor (sol, orijinal ve doğru olan, çizilmiş tuval ve bulanık.)  Neyi yanlış yapıyorum?
Neyi yanlış yapıyorum?
konsol.log ('merhaba dünya') var c = belge.getElementById ('Canvas') var ctx = c.getContext ('2D') var playerImg = new Image () // http: // i.imgur.com/ruzv0dl.PNG net, net bir görüntü oynatıcı görüyor.src = 'http: // i.imgur.com/ruzv0dl.PNG 'PlayerMimg.Genişlik = 32 PlayerImg.Yükseklik = 32 PlayerMimg.onload = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#tuval
10 Ağu 2015’te 0:10 sordu
Zeng Cheng Zeng Cheng
725 2 2 Altın Rozetler 7 7 Gümüş Rozetler 16 16 Bronz Rozetler
6 Cevaplar 6
Bunun olmasının nedeni, önleme karşıtı. Imagesmoothingenabled’ı yanlış olarak ayarlayın
bağlam.ImageSmoothingEnabled = false; İşte bir JSFiddle Verson
var c = belge.getElementById ('Canvas') var ctx = c.getContext ('2D') var playerImg = new Image () // http: // i.imgur.com/ruzv0dl.PNG net, net bir görüntü oynatıcı görüyor.src = 'http: // i.imgur.com/ruzv0dl.PNG 'PlayerMimg.onload = function () < ctx.imageSmoothingEnabled = false; ctx.drawImage(playerImg, 0, 0, 256, 256); >; Cevaplandı 10 Ağu 2015, 0:15
5.709 9 9 Altın Rozetler 54 54 Gümüş Rozetler 98 98 Bronz Rozetler
Bu stabilize bir mülk olmadığından, satıcı öneklerini eklemelisiniz.
10 Ağu 2015, 1:02
@Canvas ilginç. Ancak, yine de, görüntü 32×32’dir ve görüntünüzü 256’dan 256’dan 32×32’ye ayarlar ve hala pikselleşmiştir: \ . Firefox kullanıyordum..
10 Ağu 2015, 1:35
@Canvas ama hala 32×32 boyutunda bulanık görünüyor. Orijinal boyutu.
10 Ağu 2015, 1:48
@Danf yukarıdaki yorumda söyledim, satıcı öneklerine ihtiyacınız var. Bu güncellenmiş kemanı kontrol edin: jsfiddle.net/mt8sk9cb/2
10 Ağu 2015, 2:27
@Kaiido biliyorum ama 256×256 görüntüsünü değil, daha ziyade ve orijinal boyutunu 32×32 ve 32×32’ye ayarladığımda istemiyorum. Orijinal görüntünün bulanık olmamasına rağmen bulanıktır.
10 Ağu 2015, 2:39
Sorununuz, CSS tuval kısıtlamalarınızın tuval özellik genişliğine karşı = 521, tarayıcınızın tüm tuvalleri yeniden örneklemesidir.
Bundan kaçınmak için bu CSS bildirimlerini kaldırın.
var c = belge.getElementById ('Canvas') var ctx = c.getContext ('2D') var playerImg = new Image () // http: // i.imgur.com/ruzv0dl.PNG net, net bir görüntü oynatıcı görüyor.src = 'http: // i.imgur.com/ruzv0dl.PNG 'PlayerMimg.Genişlik = 32 PlayerImg.Yükseklik = 32 PlayerMimg.onload = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >#tuval
Ayrıca, görüntüyü yeniden örneklemiş olsaydınız (32×32’den başka bir boyuta), @Canvas’ın çözümü gitmenin yolu olurdu.
10 Ağustos 2015’te 2:50
120K 12 12 Altın Rozetler 206 206 Gümüş Rozetler 269 269 Bronz Rozetler
Teşekkür ederim, bu da yardımcı oldu.
10 Ağu 2015, 3:04
@Danf Kabul edilen işaretle istediğiniz gibi başa çıkabilirsiniz, ancak Canvas’one, CSS beyanlarının neden olduğu sorununuzu çözmediğinden, gelecekteki okuyucuların bunu kabul etmesinin ve tuval için bir ödül vermesinin daha iyi olacağını düşünüyorum
16 Ağu 2015, 4:39
+100, çünkü CTX’i koyduktan sonra buraya geldim.ImageSmoothingEnabled = false; , ama görüntü hala bulanıktı.
24 Ekim 2018, 18:41
Bu kabul edilen cevap olmalı, aynı soruna sahip olmalı, görüntüsüm piksel sanatı değildi ve çok daha büyüktü, stili değiştirene kadar aynı hatayı aldı = “genişlik: x; yükseklik: y” yükseklik = “x” yükseklik = “y”.
15 Mart 2019, 22:57
Bazı sorunlarım için bu eski gönderi ile karşılaştığım için, ‘ImagesmoothingEnabled’ çözümünün üstünde bulanık görüntüler için daha da fazla ek bilgi.
Bu, Monitöre Özel Oluşturma Kullanım Durumu için daha spesifik olarakdır ve Retina kaliteli grafiklerini tuvallerine hayal kırıklığı yaratan sonuçlarla oluşturmaya çalışıyorlarsa bu sorunla karşılaşmış olacaklardır.
Esasen, yüksek yoğunluklu monitörler, tuvalinizin bu ekstra piksel yoğunluğunu barındırması gerektiği anlamına gelir. Hiçbir şey yapmazsanız, tuvaliniz sadece 1 piksel oranını hesaba katmak için bağlamında yeterli piksel bilgisini oluşturur.
Bu nedenle,> 1 oranına sahip birçok modern monitör için, tuval bağlamınızı bu ekstra bilgileri hesaba katacak şekilde değiştirmelisiniz, ancak tuvalinizi normal genişlik ve yükseklikte tutmalısınız.
Bunu yapmak için, oluşturma bağlam genişliğini ve yüksekliğini şu şekilde ayarladınız: hedef genişlik ve yükseklik * penceresi.cihaz.
tuval.genişlik = hedef genişlik * penceresi.cihazpixelRatio; tuval.Yükseklik = Hedef Yükseklik * Pencere.cihazpixelRatio; Sonra tuval stilini tuvali normal boyutlarda boyutlandıracak şekilde ayarlarsınız:
tuval.stil.genişlik = `$ px`; tuval.stil.yükseklik = `$ px`; Sonunda görüntüyü maksimum bağlam boyutunda oluşturursunuz. Bazı durumlarda (SVG’yi oluşturan görüntüler gibi), görüntüyü Pixelratio Boyut Boyutlarında oluşturarak yine de daha iyi bir görüntü kalitesi elde edebilirsiniz:
CTX.DrawiMage (IMG, 0, 0, IMG.genişlik * pencere.cihazpixelRatio, IMG.yükseklik * pencere.cihazpixelRatio); Bu fenomeni göstermek için bir keman yaptım. 1’e yakın bir Pixelratio monitöründe iseniz tuval kalitesinde bir fark görmeyeceksiniz.
Canva görüntülerim neden bu kadar bulanık ve bu konuda ne yapabilirim?
Orada’Kalbinizi ve ruhunuzu bir grafiğe dökmekten daha kötü bir duygu yok’Canva’da yapıldı’Gurur duyun, sadece web sitenize veya sosyal medya kanallarına yüklediğinizde bulanık ve genel olarak sadece berbat kalite olduğunu görmek için.
Tekrar denemeye çalışıyorsun. Hala bulanık. Hala emmek.
Öyleyse, Canva görüntüleriniz neden bulanık ve düzeltmek için ne yapabilirsiniz??
Biz’Kreasyonlarınızın her seferinde temiz ve gevrek görünmesini nasıl sağlayacağınızı size yönlendirmek için burada (ve’Endişe, dili normal kişi konuşmasıyla sınırlamaya çalıştık).

İzin vermek’Canva hakkında konuş, bebeğim!
Değil’Grafik tasarımda ne tür bir arka plana sahip olduğunuz veya tüm profesyonel tasarım araçlarında ne kadar yetkin olduğunuz önemli, Canva hala birçok insan için en iyi tasarım araçlarından biridir. 2 profesyonel tasarımcı, pazarlamada 20 yıldan fazla geçmiş ve 25+ yıllık tasarım deneyimi ile bile ekibimiz Canva’yı her gün kullanıyor.
Giymek’t Canva’da çıkar.
Bak, ne zaman sinir bozucu olabileceğini biliyoruz’ve bir grafik oluşturmak için saatler geçirdi, ancak’nasıl hayal ettiğinizi ortaya çıkardığınız ortaya çıktı. Canva’. Görüntünüzü web sitenize veya sosyal medya sayfalarınıza yüklediğinizde, bunu yaptığınızda tam olarak nasıl göründüğünden emin olmak için burada devreye giren birkaç faktör daha var.
İZİN VERMEK’S boyutlarla başlayın
Sorununuzun büyük bir kısmı, görüntünüz için yanlış boyutları kullanmaktan gelebilir, bu da çok gerilmesine veya boyutlar çok küçükse, bulanıklaşmasına neden olabilir. Canva, bir Instagram gönderisinden YouTube küçük resimlerine ve hatta bir tarif kartına kadar, yapmak istediğiniz hemen hemen her tür grafiğe uyacak şekilde yerleşik bir ton boyut seçeneğine sahiptir. Eğer grafik türünü yazıyorsanız’Yapmak isteyen, şansın ortaya çıkması için bir seçenektir.
Eğer değilse’Yine de, 10 üzerinden 9 kez, hızlı bir Google araması yapmak, hangi amaç için bir görüntünün hangi boyutta olması gerektiğini söyleyecektir. Bulduktan sonra, “Özel Boyutlar” Yeni bir tasarım başlattığında ve ihtiyacınız olan boyutu girdiğinde düğme.

Oradan, ihtiyacınız olan boyutları piksel, inç, santimetre veya milimetre cinsinden manuel olarak girebilirsiniz.

Seni bulursan’. (Normal kelimelerle, genişliği yarım veya%20,%35, vb.)
Yeniden boyutlandırma, bir tasarımın içinde kolayca yapılabilir’RE Canva Pro Üyesi.

Biz’Kirli işi sizin için yaptım ve kazandığınız şeyler için birkaç resim boyutlandırma ipucu buldu’t Canva’da önceden yüklenmiş bul .
Bir Squarespace web siteniz varsa, görüntüler için önerilen genişlik 1500 pikselden 2500px genişliğinden daha geniş değildir.

Bir WordPress web sitesi için, bazı önerilen görüntü boyutları blog yazıları için 1200 x 630px, tam ekran görüntüleri için 2880 x 1500px, peyzaj özellikleri için 900 x 1200 piksel ve portre görüntüleri için tam tersi.

Pinterest için profil fotoğrafınız minimum 165px genişlik ve yükseklik olmalı, profil kapakları 1920 x 1080px gibi 16: 9 en boy oranı olmalı ve kart kapakları için önerilen boyut 600 x 600px’dir.

Facebook Cover En iyi kalite için 820 x 312 piksel olmalı ve grup kapağı fotoğrafları 1640 x 856px olmalı. Facebook’taki profil fotoğrafları en az 180 piksel genişlik ve yükseklik olmalı.
Ya bir şeyin ne boyutlarının olması gerektiğinde hala hiçbir fikriniz yoksa?
Bazen Google sadece adalet yapmayabilir. Bu durumda ne yapabilirsiniz sayfa hükümdarı indirmek. BT’soogle Chrome için Pixel Boyutları verecek bir uzantı, ayrıca bir web sayfasındaki herhangi bir şeye konumlandırma ve öğeleri ölçecek. Bir Hayat Kurtarıcı Hakkında Konuşun!
Bazı siteler görüntüleri sıkıştırır
Birçok sosyal medya web sitesi, Facebook büyük bir fail olmak, sitelerinin daha hızlı yüklenmesine yardımcı olmak için görüntüleri sıkıştırın. Sen’Muhtemelen Facebook’a güzel, net bir grafik veya fotoğraf yükledikten sonra, biraz (veya çok fazla) bulanık göründüğünü fark ettim. Facebook bir şey olduğu için orada’S sadece Canva’da yapabileceğiniz çok şey, ancak mümkün olduğunca harika görünmesine yardımcı olmaya çalışabileceğiniz bazı ipuçları:
- PNG dosya türü olarak indirin, özellikle resminizde metin varsa.
- Tiny PNG gibi ücretsiz bir web sitesi kullanarak kalitesini kaybetmeden görüntünüzü sıkıştırın.
- Canva’daki tasarımınızın boyutlarını iki katına çıkarın.
- Asla o platform tarafından önerilenden daha küçük boyutlara sahip bir tasarım yaratmayın. Örneğin, Instagram’S kare görüntü boyutu 1080 x 1080px’dir. 800 x 800 piksel olan bir görüntü oluşturmak ve yüklemek, gerilmiş ve bulanık görünmesine neden olacaktır.
Yüksek çözünürlüklü görüntülere sadık kalın
Herhangi bir fotoğraf sen’tasarımınızda yeniden kullanmak yüksek çözünürlükte olmalıdır. Kendi markalı görüntüleriniz veya stok fotoğrafçılığınız olsun, profesyonel olarak fotoğraflanan görüntülere sadık kalın. İşleri tutarlı tutmak için aynı fotoğrafçıdan stok fotoğraflarını kullanmayı deneyin. Eğer sen’İşletmenizde kullanılacak profesyonel stok görüntülerine ihtiyaç duyan mağaza, üç farklı renk paletinde 30 stok fotoğrafı sunuyor.
Farkında olması gereken başka bir ipucu, olduğundan emin olmaktır’t fotoğraflarınızı zaten olduğundan daha fazla germek veya büyütmek. Bu neredeyse her zaman bulanık görünmelerini sağlayacaktır’çözünürlük büyüklüğünün ötesine gerildi.
PDF’den JPG’ye dönüştürün
Bu, Canva resimlerinizi indirirken atabileceğiniz ekstra bir adımdır’Ve hala bulanık çıktıklarını buldu. Bir PDF’yi bir JPG görüntüsüne dönüştürmenizi sağlayacak SmallPDF ve PDF2JPG gibi çevrimiçi dosya dönüştürücüler vardır. Birçoğu bunu en net görüntüye sahip olmanın kusursuz bir yolu olarak buldu.
- PDF baskı olarak resminizi indirin.
- PDF’nize JPG Converter’a yükleyin.
- JPG resmine dönüştürün.
Bu üç adım, Canva resminizin katılımında büyük bir fark yaratabilir. Burada’S Normal bir PNG görüntüsü (solda) ve PDF olarak indirilen ve bir JPG’ye dönüştürülen aynı görüntü örneği (sağda).
Onlara bakarak farkın ne kadar önemli olduğunu zaten söyleyebilirsiniz, ancak yakınlaşana kadar bekleyin. (Yikes!)
Grafik tasarımın temelleri
Bugün içinde’S dünyası, yapmıyorsun’İşletmeniz için görüntüler tasarlamak için bir sınıf veya kurs almanız gereksinim. Canva, bir grafiği hızlı bir şekilde bir araya getirmeyi inanılmaz derecede kolaylaştırır. Bununla birlikte, onları takip ederseniz, görüntünüzün daha profesyonel görünmesine yardımcı olacak bazı temel bilgiler var.
- Bu açık görünebilir, ancak çok fazla göz ardı ediliyor. Görüntünüzün iyi kontrast oluşturduğundan emin olun. Işık arka planlarında karanlık metin kullanın ve tersi.
- Marka renklerinizden sadece 2-3’ü tek bir tasarımda kullanın.
- Sans-serif veya serif yazı tipleri arkadaşınızdır. Komut dosyalarının okunması genellikle zor olabilir, özellikle de’Bir görüntünün üzerine yeniden eklendi, bu yüzden onları az miktarda kullanın.
- Az ama öz. Görüntünüzün çok meşgul olmasını engellemeye çalışın. Ana Odağınız olmak için birkaç öğe seçin, öne çıktıklarından emin olun ve ek unsurlar’T Bu ana parçaları aşırı güçlendirin.
Tasarım kolaylaştı
Tasarım deneyimi çok az olan veya hiç olmayan biri için tüm bu grafik tasarım şeyleri zor olabilir. “tüzük” Bu değilse, takip etmek sinir bozucu olabilir’t her zaman yaptığınız bir şey (veya!). Gel, arkadaşım ve sizi tüm tasarım ve pazarlama ihtiyaçlarınız için tek elden bir dükkanla tanıştıralım, yaratıcı şablon mağazası, sevgiyle sadece dükkan olarak bilinen.
Neredeyse tüm pazarlama ihtiyaçlarınız için üç renk seçeneğinde – parlak, nötr ve yumuşak – grafik şablonları sunuyoruz ve ayın ikinci Salı günü her iki yeni tasarım ekliyoruz. Grafik şablonlarımızdan birkaçı yer alım kitapları, sunum şablonları, medya kiti şablonları, sosyal medya ve pinterest şablonları ve çok daha fazlasını içerir. Tek yapmanız gereken onları Canva’ya yüklemek, kendi fotoğraflarınızı ve ifadelerinizi eklemek ve siz’yeniden bitti! İsterseniz renkleri ve yazı tiplerini kendi markalamanıza da değiştirebilirsiniz. .
Tam grafik şablon koleksiyonumuz 3500 doların üzerinde bir değer taşıyor (ve her ay büyüyor!), ancak tüm şablonları üye olarak ayda sadece 47 $ karşılığında alabilirsiniz. Kendimizi söylersek, üye olmanın bazı oldukça şık faydaları var! Sen’var:
- Mevcut tüm şablonların sınırsız indirmeleri Ve Gelecek yeni sürümler
- Tasarımlar talep etme ve bize ne için fikirlerinizi gönderme yeteneği’d dükkanda görmek isterim
- Yalnızca mağaza üyelerine özel olan öğelere erişim (Güzel stok fotoğraflarımız gibi)!
- Üyeliğinize dahil, Canva Pro’yu kesinlikle ücretsiz denemek için 30 gün geçiriyorsunuz.
Canva Pro, şeffaf bir arka planla tasarruf, tek tıklamayla görüntü yeniden boyutlandırma, 60+ milyondan fazla öğeye erişim, marka kiti özelliklerini kullanarak kendi yazı tiplerinizi yüklemek, logolarınızı kaydetmek ve markalarınızı kaydetmek gibi birçok ek avantajın kilidini açar.
Şimdi, bu temiz, gevrek tuvalet kreasyonlarını salla!
O’S, bebeğim! ’Web sitemize veya sosyal medya kanallarımıza yüklenirken resimlerimizi mümkün olduğunca yüksek kaliteli görünmesini sağlıyordu. Doğru boyutları kullanmayı unutmayın (siz’D yerine çok küçük olandan çok büyük olmak), uygun dosya türü olarak indirin, yüksek resm görüntülerini kullanın ve fotoğrafları çözünürlük boyutlarının ötesinde büyütmekten kaçının ve siz’Canva görüntüsünüzü yerine yükledikten sonra yapacağı farka şaşıracak. Hala sorun giderme yardımına ihtiyacınız varsa, Canva’daki bu iki bölüme göz atabilirsiniz’S Destek Sitesi, “Tasarımım bulanık görünüyor” Ve “Baskım bulanık görünüyor”.
Fotoğraf tuval baskıları için çözünürlük kılavuzu
Bu soruyu her zaman soruyoruz. Ekstra büyük bir fotoğraf tuval baskısında pikselli ve bulanık görünmeden önce fotoğrafımın ne boyutta olması gerekiyor?? Bu sorunun yüzlerce cevap var ve elbette herkes teknik uzman olur. Peki ya sadece basit bir düzenleme programı ile evde oturdu ortalama bir kişi? Sahip oldukları fotoğrafın bir fotoğraf tuval yazdırması için yeterince iyi olup olmadığını nasıl anlarlar?? Burada fotoğrafınızın yeterince iyi olup olmadığını nasıl kararlaştıracağınızı ve öğreneceğinizi göstereceğiz. Genel bir kural olarak, bir fotoğrafın en az olması, bir tuval için yapmak istediğiniz boyutta 72dpi’dir.
Fotoğraf tuval örneğine yazdıracak kadar iyidir
Bir fotoğraf düzenleme programında fotoğrafı açın. . Görüntü boyutuna gidin ve altındaki gibi bir kutu göreceksiniz.
Burada imajımın 5 olduğunu görebiliriz.1 ″ genişlik x 4.İnç başına 200 pikselde 4 ″ yüksek.
Bu fotoğraf baskısını 16 ″ genişliğinde x 12 ″ yüksekliğinde bir tuval istiyorum. Temel bir kural olarak, fotoğrafın olması gereken minimum çözünürlük, yazdırmayı istediğiniz boyutta inç başına 72 pikseldir.
.
Fotoğraf tuval örneğine yazdıracak kadar iyi değil
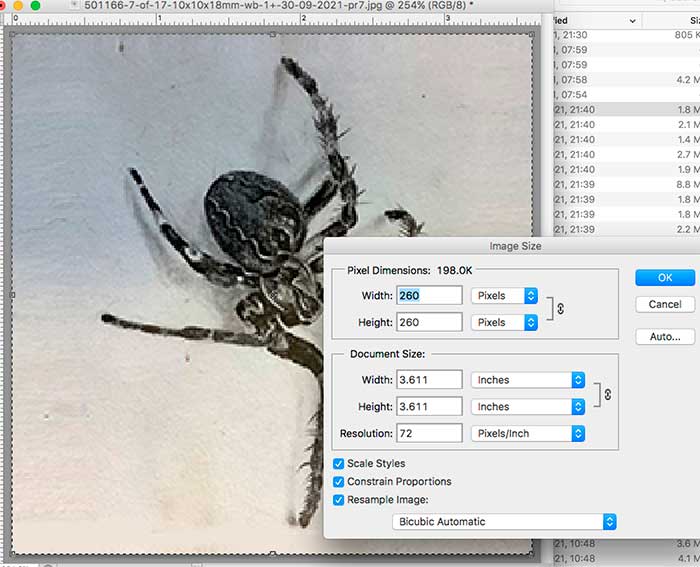
Fotoğrafı yukarıda yaptığım gibi açtım ve görüntü boyutu diyalog kutusunu kaldırdım.
Burada resmimin 3 olduğunu görebiliriz.611 ″ geniş x 3.611 inç başına 72 pikselde yüksek.
Bu fotoğraf baskısını 12 ″ genişliğinde x 12 ″ yüksek fotoğraf tuvaline istiyorum. .
Bu örnekte, tuvale yazdırılacak fotoğraf, olması gerekenden çok daha küçük ve daha düşük çözünürlüktür, bu nedenle yeniden boyutlandırıldıktan ve basıldıktan sonra iyi olmayacaktır. Aşağıdaki gibi bulanık ve pikselli görünecek.
Görüntüyü tıklatır ve üzerinde yakınlaştırırsanız, kenarların bulanık olduğunu ve fotoğrafın detaydan yoksun olduğunu göreceksiniz. Bir malzeme olarak tuval oldukça affedici, ancak bu fotoğraf bir fotoğrafa basıldıktan sonra kesinlikle iyi görünmeyecek. Aşağıdaki fotoğraf aynı ama düşük kaliteyi göstermek için biraz yakınlaştırılmış.
Yani, gösterdiğimiz gibi, başparmak kuralı, fotoğrafınızın en az 72 dpi’de olması gerektiğidir.
Bu baskı kalitesini nasıl etkiler?
ImagePrograf IPF8300S 44”/A0 Kalite, verimlilik ve maliyet arasında mükemmel bir denge sağlayan geniş formatlı yazıcı. Bu, CanvasDesign’da kullandığımız ana yazıcıdır En İyi Kalite Ucuz Tuval Baskıları. Yazıcı çözünürlüğü 2.400 x 1.200 dpi, bu yüzden fotoğraf boyutunuzun ne olduğu ile ilgisiz, bu yazdırdığımız her fotoğrafın yazılı çözünürlüğü.
DPI nedir?
DPI inç başına noktalar anlamına gelir. Tam olarak söylediği şey bu. Bilgisayarda kaç nokta veya kare konuşur, ölçtüğünüz inç başına var. Aşağıdaki görüntü, düşük çözünürlüklü bir görüntünün ve daha yüksek bir görüntünün etkisini göstermektedir.
. .
Baskı için taranan eski fotoğraf tuval baskıları
Tuval baskılarına yapılmak için eski fotoğraflarınızı tararken, bunları tarayıcınızın izin vereceği yüksek bir çözünürlükte taramanızı öneririz. Bunun nedeni, çoğu eski fotoğrafın genellikle 6 ″ x4 ″ olması ve baskı için daha büyük bir ölçeğe kadar havaya uçması gerektiğidir. Eğer taranması gereken 6 x4 ″ fotoğraf için minimum tarama çözünürlüğü vermemiz gerekirse, 600DPI deriz. . Fotoğrafı doğru çözünürlükte taramaktan emin değilseniz, her zaman bize gönderebilirsiniz ve sizin için bununla ilgileneceğiz.
Bu makalenin size tuvalde basılmış bir fotoğraf çekmek ve sonuçtan memnun olmanız için gerekli olan hakkında bir fikir verdiğini umuyoruz. Tabii ki, hala belirsizseniz ve sadece biriyle konuşmak istiyorsanız, lütfen bizi 01254 790102 numaralı telefondan arayın veya çevrimiçi sistemimizden bizimle sohbet edin.
Eğer sen’Tuval baskı projeleri için eski fotoğraflarınızı tarayacak, işte tuval baskı siparişleriniz için kullanabileceğimiz optimum görüntüler oluşturmak için bazı tarama ipuçları:
Eski fotoğraflarınızı taramaya başladığınızda, hangi ayarların en iyi şekilde çalıştığına dair notlar saklayın. Bu şekilde, tüm eski fotoğraflarınızda aynı kaliteyi kolayca elde edebilirsiniz. Tarayıcıya dahil edilen yazılıma hakim olmayı öğrendiğinizde bu biraz zaman alabilir. İlk fotoğraflarınız muhtemelen bazı ayarlamalara ihtiyaç duyacaktır, ancak mükemmel ayarları bulduktan sonra, bunları eski fotoğraflarınızın geri kalanında kullanmak için ne yaptığınızı unutmayın.
Akıllı telefonunuzu asla kullanmayın
Akıllı telefonunuzu kullandığından beri sadece eski fotoğraflarınız için bir tarayıcı kullanın’t It adalet. Resim kazandı’Tuval baskısı için olması gerektiği kadar net çıkın. Bir tuval üzerine basılmış eski fotoğraflar çekmeye çalışırken daima profesyonel bir tarayıcı kullanın.
Eski fotoğraflardan toz
İyi bir tarama istiyorsanız, eski fotoğrafları tozdan çıkardığınızdan emin olun. Bu, taramanızda görünecek istenmeyen lekeleri veya kiri ortadan kaldıracaktır. Eski fotoğraflar yıllarca depolamadan biriktirme kiri ve tozu olabilir, bu yüzden her şeyi gerçekten çıkarmak için sıkıştırılmış hava kullanarak temizleyin. Bu aynı zamanda çok fazla rötuş işine olan ihtiyacı ortadan kaldıracaktır. Kırılgan fotoğrafları nazikçe temizlemek için tozsuz bir lens bezi de kullanabilirsiniz. Sadece Don’t Normal kağıt havlu veya doku kullanın çünkü görüntülerinize sizden daha fazla parçacık bırakabilirler’. Ayrıca, asla temizlik sıvısı veya su kullanmayın!
Giymek’t kırışıklıkları düzleştirmeye çalışın
’onları ütülmeye çalış. Bu sadece daha fazla hasara neden olur. Düzenlerken daha sonra kırışıklıklar çıkarabilirsiniz.
Düzelt ve kırpın
Eğer yapmazsan’T eski fotoğraflarınıza başka herhangi bir düzenleme yapın, bunları kırpmalısınız ve düzeltmelisiniz, çünkü bu, tarandıktan sonra fotoğraflarınızın ellerinden geleni yapmasını sağlayacaktır.