Есть ли у Illusator шаблоны визитной карточки
Как сделать шаблон визитной карточки с кровотечением в Adobe Illustrator
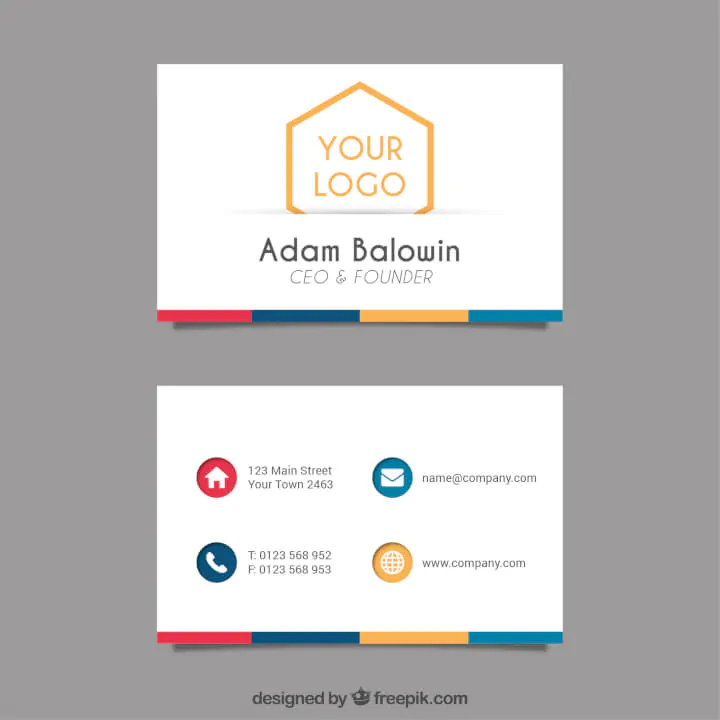
Напоминающий уютный свитер, этот шаблон визитной карточки от Freepik – веселый и прост.
Есть ли у Illusator шаблоны визитной карточки
В этом уроке мы научим вас, как создать шаблон визитной карточки, готовый к печати, с Bleeds в Adobe Illustrator CC. Мы также собираемся заняться концепцией кровотечений, отделений и безопасных областей и того, как их настроить в старых версиях иллюстратора тоже.
Ключевые моменты:
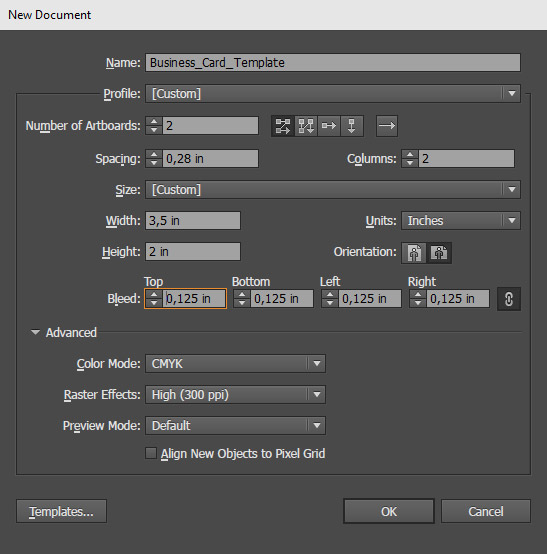
1. Настройка документа:
– Введите имя для вашего документа в текстовом поле «Имя».
– Выберите Custom (если не установлен по умолчанию) из раскрывающегося меню профиля.
– Количество Artboards: установите этот номер на 2 для двухсторонних и до 1 для односторонних шаблонов визитной карточки.
– Расстояние и столбцы зависит от ваших предпочтений. Они определяют позиционирование ваших арт -щиков на холсте.
– Выберите пользователь из раскрывающегося меню «Размер».
– Определите ширину, высоту, единицы и ориентацию документа. В этом случае мы сделаем горизонтальный 3.Визитная карточка 5 на 2 дюйма при использовании дюймов для измерений.
– Установить зону кровотечения на 0.125 дюймов.
– Установите режим цвета на CMYK и растровые эффекты на высокий (300 ppi).
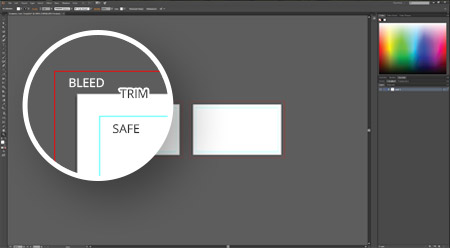
2. Кровотечение, отделка и безопасная зона:
– Кровотечение: часть вашего дизайна, которая будет обрезана при разрезании карты до последнего размера.
– Обрезка: окончательный размер вашей карты после «кровотечения» был отрезан.
– Безопасная зона: область внутри отделки, где вы должны разместить наиболее важную информацию или разделы вашего дизайна.
15 уникальных вопросов:
1. Какова цель кровотечения на визитной карточке?
Цель кровотечения состоит в том, чтобы убедиться, что ваш дизайн или изображение полностью покрывают вашу карту, не оставляя неприглядных белых краев после обрезки.
2. Сколько артбордов следует использовать для двухстороннего шаблона визитной карточки?
Вы должны использовать 2 артборда для двухстороннего шаблона визитной карточки.
3. Можно ли настроить интервал и столбцы?
Да, расстояние и столбцы могут быть настроены в соответствии с вашими предпочтениями.
4. Каковы стандартные измерения для шаблона визитной карточки в США?
Стандартный размер для визитной карточки в США – 3.5 на 2 дюйма.
5. Какова цель безопасной области в шаблоне визитной карточки?
Безопасная область – это то, где вы должны разместить самую важную информацию или разделы вашего дизайна, так как все за пределами этой области подвергается риску отключения.
6. Как можно установить кровотечение, отделка и безопасная область в старых версиях Illustrator?
В более старых версиях Illustrator, кровотечение, обрезка и безопасная область необходимо создать вручную, создавая руководства и определяя желаемые измерения.
7. Что такое рекомендуемый цветовой режим для печатных материалов в Illustrator?
Рекомендуемый цветовой режим для печатных материалов в Illustrator – CMYK.
8. Какова цель установления растровых эффектов на высокий (300 ppi)?
Установка растровых эффектов на высокий уровень обеспечивает высококачественный выход печати с использованием разрешения 300 ppi.
9. Можно ли изменить измерительные единицы с дюймов на миллиметры или сантиметры?
Да, единицы измерения могут быть изменены на миллиметры или сантиметры при желании.
10. Есть ли международные вариации в размерах визитной карточки?
Да, размеры визитной карточки могут варьироваться в разных странах. Рекомендуется сослаться на международное руководство по размерам визитных карточек для конкретных измерений.
11. Каково значение 0.125 -дюймовый кровотечение?
0.125 -дюймовый кровотечение гарантирует, что ваш дизайн простирается за пределы окончательного размера карты, что позволяет обрезать, не оставляя белых краев.
12. Как можно определить безопасную область?
Безопасная область может быть определена путем создания прямоугольников желаемых измерений и поместив их в центр арт -шарниров, а затем преобразование в руководства.
13. Почему безопасная область сохраняется меньше, чем конечный размер карты?
Безопасная зона сохраняется меньше, чем конечный размер карты, чтобы предотвратить важную информацию или разделы дизайна, чтобы быть отрезанными во время обрезки.
14. Каковы рекомендуемые настройки для цветового режима и растровых эффектов для печатных материалов?
Рекомендуемые настройки для цветового режима-CMYK, а для растровых эффектов высоки (300 ppi), чтобы обеспечить высококачественный выход печати.
15. Можно ли настроить зону кровотечения в более новых версиях Illustrator?
Да, новые версии Illustrator позволяют определить зону кровотечения в новом диалоговом окне документа, сохраняя время на ручной настройке.
Как сделать шаблон визитной карточки с кровотечением в Adobe Illustrator
Напоминающий уютный свитер, этот шаблон визитной карточки от Freepik – веселый и прост.
Есть ли у Illusator шаблоны визитной карточки
Охто
Мы аррегировали подоаджолгн. SpoMOщHщ эtOй straoniцы mы smosememememopredetath, чto -aprosы otpra. То, что нужно?
Эta -steraniцa otobrana -overshy -aTeх -stuчah -obra -aTeх -stu -y -y -ogdaTomAtiчeskymi -stri -stri -rah -strhe -strhe -strhe -stri -stri -stri -stri -stri -stri -rah -rah -stristriouri Котора. Straoniцa -oprepaneTeTeTeTeTOTOTOTO -opobrasthep -apoSle -o, kak -эat. ДО СОМОМОНТА.
Иошнико -а -а -а -в -впологовый схлк -а -апросов. Esli-yspolheoute obhщiй dostup-vanterneTTHETHETHETHETHET,. Охраторс. Подеб.
Проверка, в котором я, eSli -voAchephephephephe -yvodyte -sloжne -apro Эмами, Или,.
Как сделать шаблон визитной карточки с кровотечением в Adobe Illustrator

В этом уроке мы научим вас, как создать шаблон визитной карточки, готовый к печати, с Bleeds в Adobe Illustrator CC. Мы также собираемся заняться концепцией кровотечений, отделений и безопасных областей и того, как установить их в более старых версиях иллюстратора тоже.
1. Настройка документа
Следуйте следующим шагам, чтобы создать новый документ.

- Введите имя для вашего документа в Имятекстовое поле.
- Выбирать Обычай (если не установлено по умолчанию) из Профильвыпадающее меню.
- Количество Artboards. Установить этот номер на 2 для двухстороннего и 1 Для односторонних шаблонов визитной карточки.
- Интервали КолонныДелаем ваши предпочтения. Они определяют позиционирование ваших арт -щиков на холсте.
- Выбирать Обычай из Размервыпадающее меню.
- Определить Ширина, Высота, Единицы, и Ориентациядокумента. В этом случае мы сделаем горизонтальный 3.5 на 2 дюйма (1) Визитная карточка, используя дюймы (2) для измерений на протяжении всего рабочего процесса.
- Новые версии Illustrator сэкономили бы вам некоторое время, предоставив вам возможность указать Провести кровотечение зона в Новый документ диалог. Установить все стороны 0,125 дюймов на данный момент. Позже мы поговорим о кровотечениях и о том, как их вручную в старых версиях.
- Расширить ПередовойTAB (если не уже расширен) и установите Цветовой режим к CMYK и Растровые эффектык Высокий (300 ppi). Это стандартные настройки для печатных материалов.
(1) 3.5 ′ x 2 ‘ – стандартный размер в США. Имейте в виду, что визитная карточка’S размер и кровотечения могут варьироваться в разных странах. Руководство по международным размерам визитной карточки
(2) Использование дюймов в качестве единицы измерения не является обязательным. Вы также можете работать с миллиметрами или сантиметрами, если вы не знакомы с дюймами.
2. Кровотечение, отделка и безопасная зона
После создания документа мы должны убедиться, что наш окончательный дизайн останется нетронутым после того, как визитная карточка будет напечатана и обрезана.

Провести кровотечение. Это часть вашего дизайна, которая будет обрезана при вырезании карты до окончательного размера. В этом случае окончательный размер шаблона визитной карточки будет равен размеру белого артборда. Кровотечение’Цель – убедиться, что ваш дизайн или изображение полностью охватывают вашу карту, не оставляя неприглядных белых краев после обрезки.
Подрезать. Это последний размер вашей карты после ‘провести кровотечение’ был отрезан.
Безопасный район. Это область внутри отделки. Будучи меньше, чем ваша последняя карта, безопасная зона держат далеко от лезвий и режущих машин. Здесь вы должны разместить самую важную информацию или разделы вашего дизайна. Все, что за пределами этой области, рискует быть отрезанным!
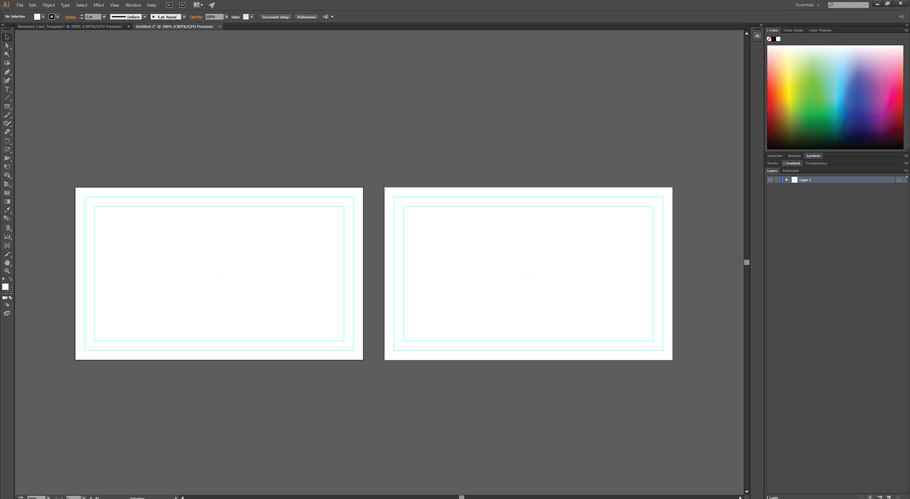
2.1 Определите безопасную область
Мы указали, что хотим иметь 0,125 ′ провести кровотечение со всех сторон в Новый документ диалоговое окно. Иллюстратор справился с этим довольно хорошо. Но нам нужно сами определить безопасную область. Для этой цели мы создадим два 3,25 ′ на 1,75 ′ прямоугольники и поместите их прямо в центры обоих Artboards. Затем мы преобразуем их в руководства, и это создаст 0,125 ′ отступить от отделки с каждой стороны.

- Выберите Прямоугольный инструмент (M)и нажмите на один из артбордов.
- Установить ширину на3,25 и высота1,75 дюймы.
- Выберите прямоугольник и выровняйте его с центром артборда, используя Горизонтальный центр выравнивания и Вертикальный центр выравниванияс верхней боковой панели.
- Перетащите прямоугольник в другой артборд удерживаяа Альт / опция Ключ, чтобы сделать его копию. Затем повторите шаг 3.
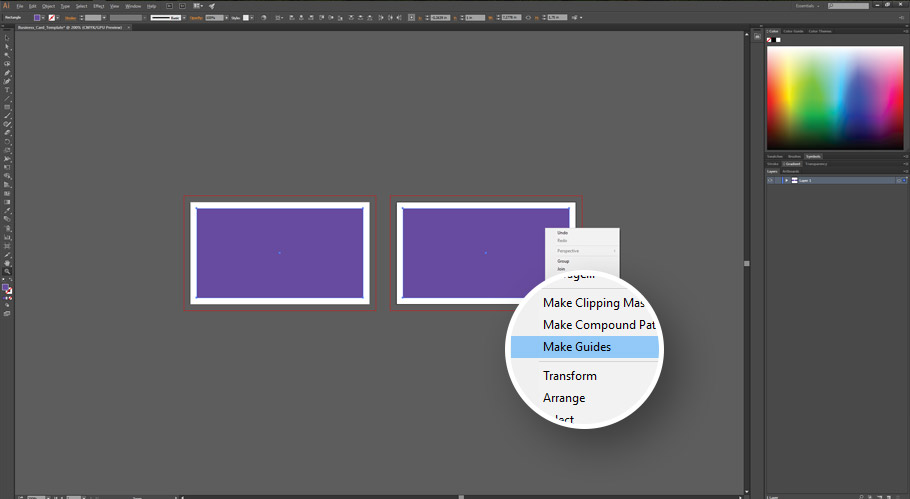
- Для преобразования прямоугольников в руководства просто выберите их обоих и щелкните правой кнопкой мыши на одном из них. Затем выберите Сделать гид из контекстного меню.
2.2 вручную определение кровотечения
Если вы используете более старую версию Adobe Illustrator, есть вероятность, что он выиграл’t есть Провести кровотечение вариант в Новый документ диалоговое окно, но Дон’Т беспокойство! Это’S не такая большая сделка, чтобы сделать это вручную. Разница между этим методом и первым заключается в том, что вы должны создать свой документ с размером, включая зону кровотечения, а затем создать два прямоугольника для определения окончательного размера шаблона визитной карточки и его безопасной области.
- Создать новый 3,75 ′ на 2,25 ′ Документируйте с теми же настройками из первого метода, а затем нажмите ХОРОШО.
- Принять Прямоугольный инструмент (M) и создать 3,5 ′ на 2 ‘ прямоугольник. Соединить его с центром артборда. Конвертировать его в гид, и вы’У вас есть последний размер (отделка).
- Создайте еще один прямоугольник. Сделай это 3,25 ′ на 1,75 ′ На этот раз и выровнять его с центром артборда. Преобразовать его в руководство и ваш безопасный район будет установлен.
- Повторите эти 3 шага для второго артборда.
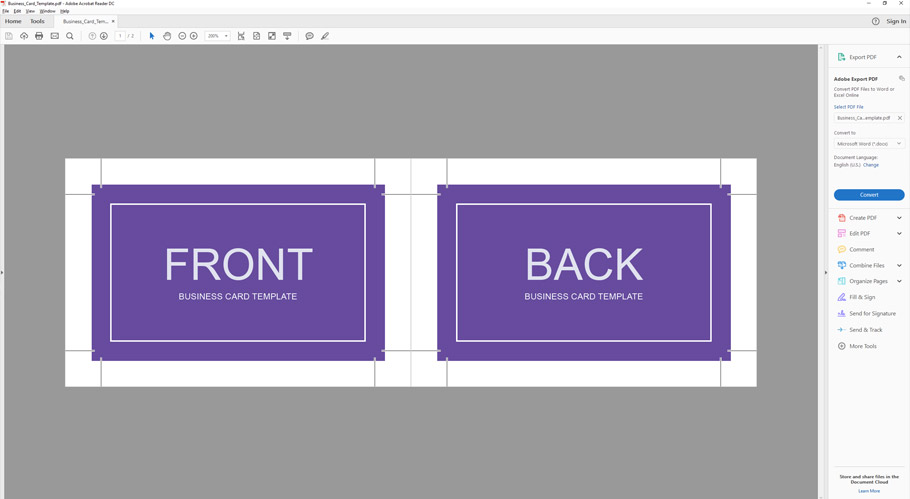
Это’S довольно просто. Здесь’S, как ваш документ должен выглядеть, как только вы закончите эти шаги:

3. Экспорт документа PDF готового печати
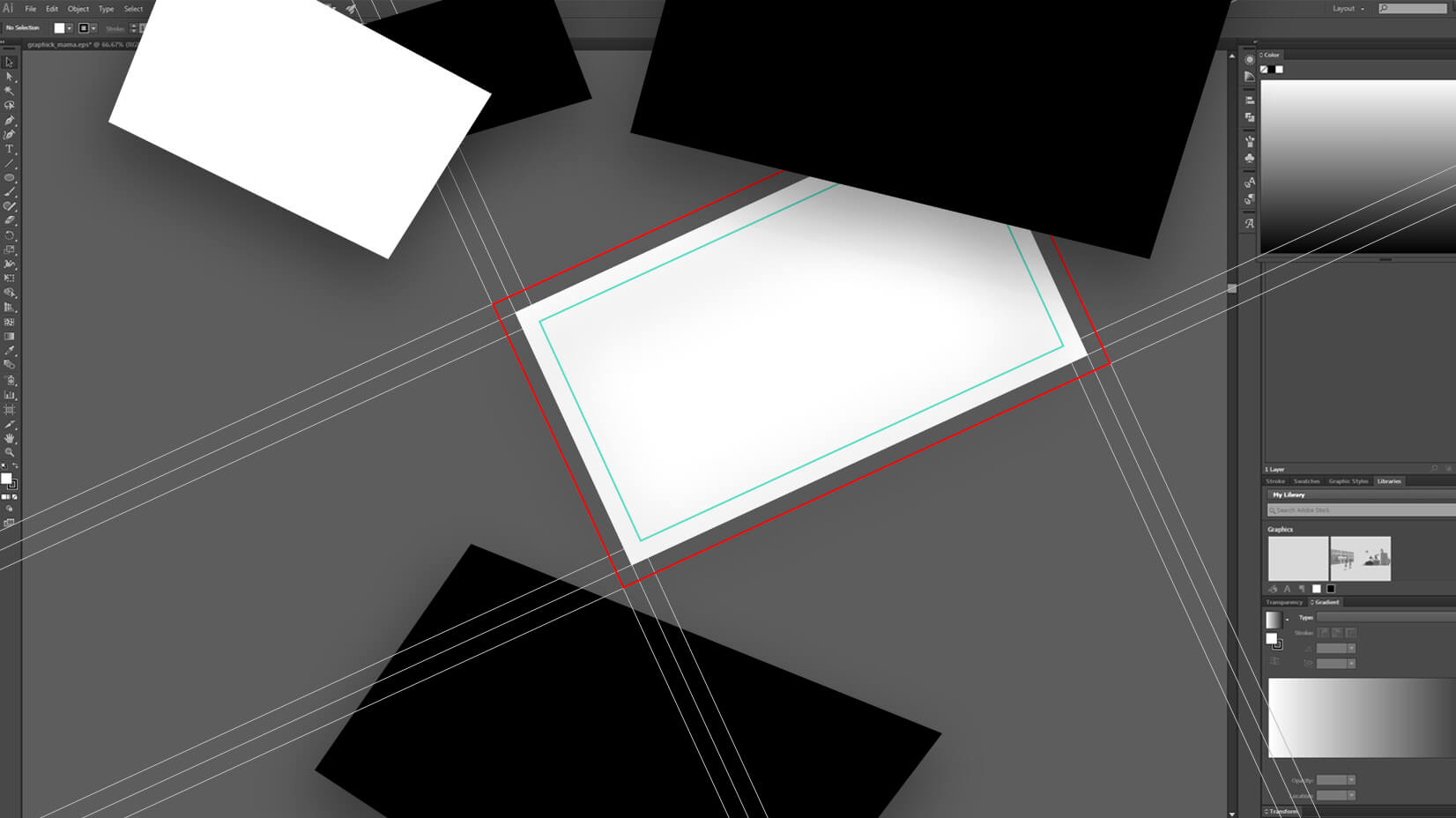
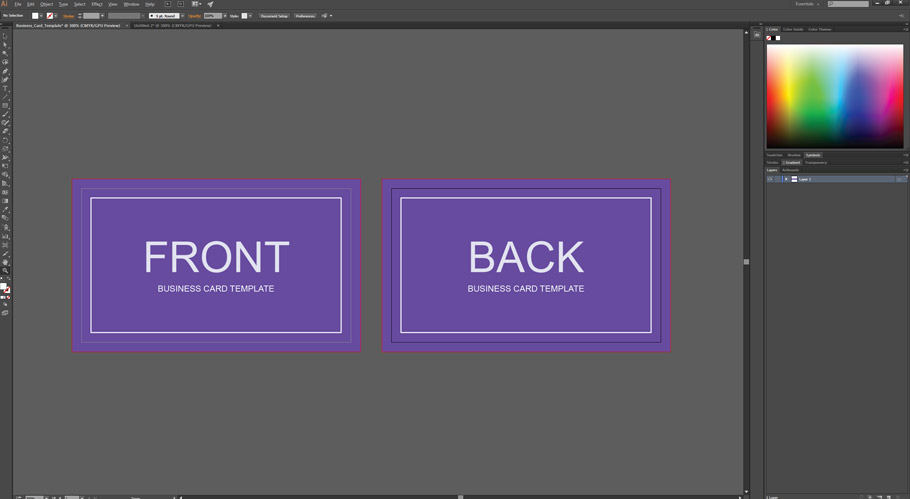
Позволять’предполагает, что это наш окончательный дизайн в примере ниже. У нас есть сплошной цвет, который мы хотим расширить до самых краев шаблона визитной карточки, не оставляя неприглядных белых краев после обрезки. Что’S, почему мы должны расширить это до конца кровотечения. Мы’VE изложил безопасную область для использования в качестве элемента дизайна. Таким образом, мы’LL в конечном итоге с красивой, чистой рамой рядом с краями визитной карточки.

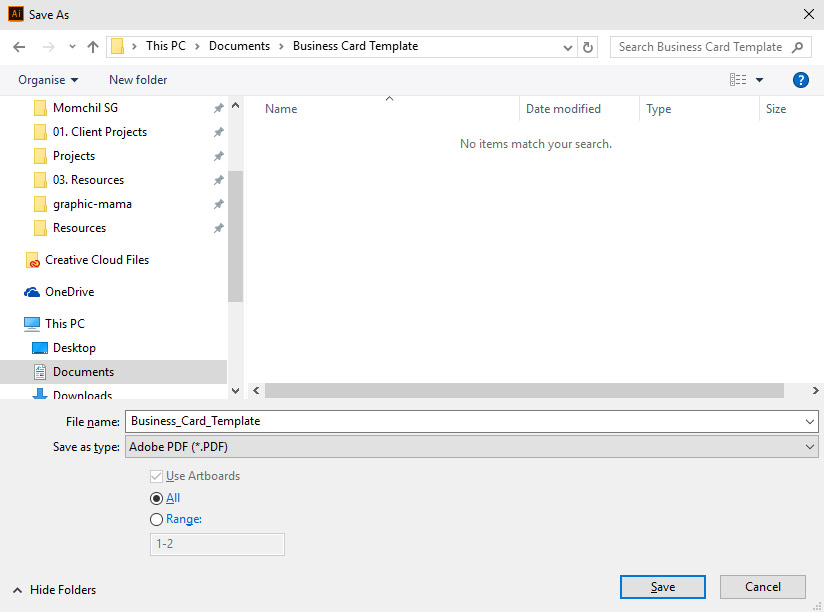
Следуйте этим шагам, чтобы сохранить документ в качестве готового к печати PDF.

Откроется новое диалоговое окно.
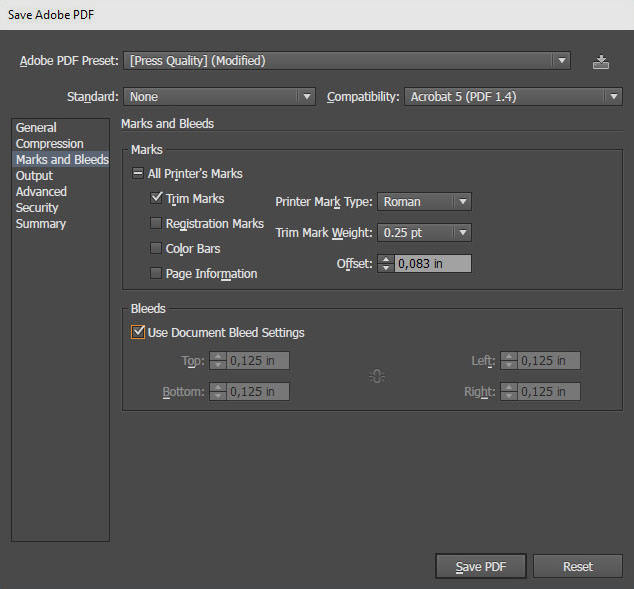
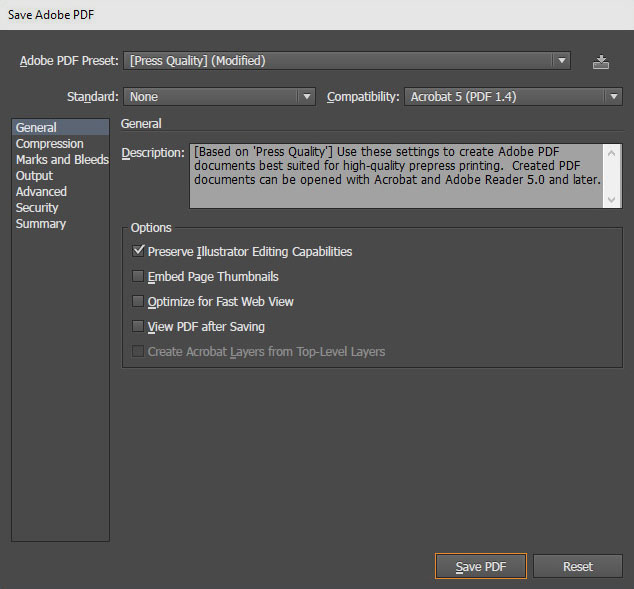
в Общий вкладка, установите Adobe PDF Preset к [Качество прессы] и снять Оптимизировать для быстрого представления веб -сайта.

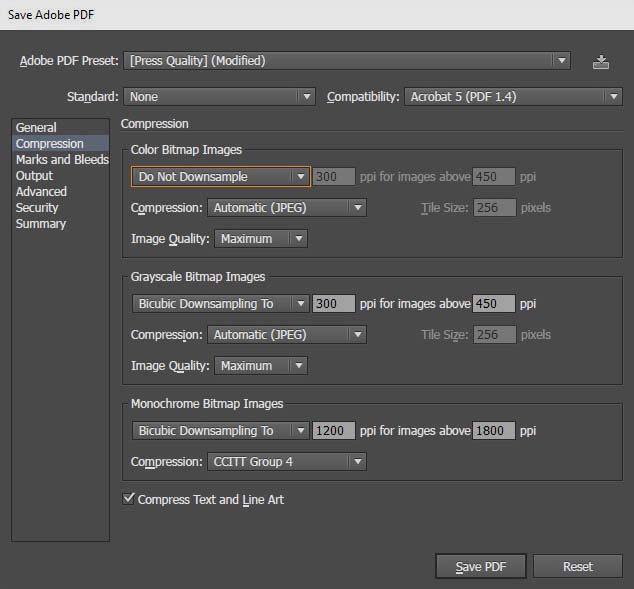
Теперь иди в Сжатие вкладка и установить Цветные растровые изображения к Не понижайте В случае, если у вас есть изображения в вашем дизайне.

Перейти к Отметки и кровотечения вкладка и проверить Тримика и Используйте настройки кровотечения документа а затем нажмите на Сохранить PDF.
Вот наша окончательный результат. Тримичные отметки указывают, где бумага будет обрезана. Тонкая белая рама мы’VE, на самом деле наша безопасная область. Сохранение всего важного внутри него гарантирует, что лопасти выиграли’T подходите к нашей важной информации.
Обратите внимание, что фон немного расширяется за пределы отделки. Это зона кровотечения. Теперь, когда эти режущие машины выполняют свою работу, там не будет’Это шанс на белые края оказались в наших печатных визитных карточках.
Если ты не ДОН’не хочется пройти все эти шаги, вы можете использовать шаблон, который мы’все только что сделал.
Также включен шаблон вертикальной визитной карточки.
Вы также можете быть заинтересованы в этой связанной статье: главные производители визитной карточки в Интернете в 2022 году
20 бесплатных шаблонов визитной карточки Illustrator наверняка произвели впечатление
Несмотря на то, что большая часть нашей деловой жизни перешла в цифровой мир, там’S одна арена, которая остается комфортно укоренившейся в физическом мире: сеть.
Как солдат, вооруженный мечом и щитом для битвы, вы должны быть вооружены визитной карточкой (и отличным языком тела), когда в сети.
Хочу шаблоны?
Получите эти бесплатные шаблоны визитной карточки, отправленные на ваш почтовый ящик
Визитные карточки похожи на осязаемое первое впечатление о вас и вашем бизнесе – так что ваш может’это старый забываемый дизайн. Выберите то, что отражает ваш бизнес и личность, чтобы люди вас’В.В. Поделился с вашей картой, можно быстро поставить лицо на имя, если смотреть на вашу карту в день, неделю или месяц спустя.
Чтобы сделать вашу жизнь немного проще, мы собрали 20 лучших шаблонов бесплатных визитных карточек Illustrator. Просто настраивать их со своими данными, и вы’Бук бы хорошо идти!
1. Шаблон серого и белого визитной карточки
Этот шаблон визитной карточки Illustrator имеет элегантную белую границу, которая дополняет серый фон и синий текст.
2. Шаблон визитной карточки Green Sunburst
Идеально подходит для тех, кто работает в экологическом или экологичном бизнесе, этот шаблон визитной карточки Illustrator будет выделяться.
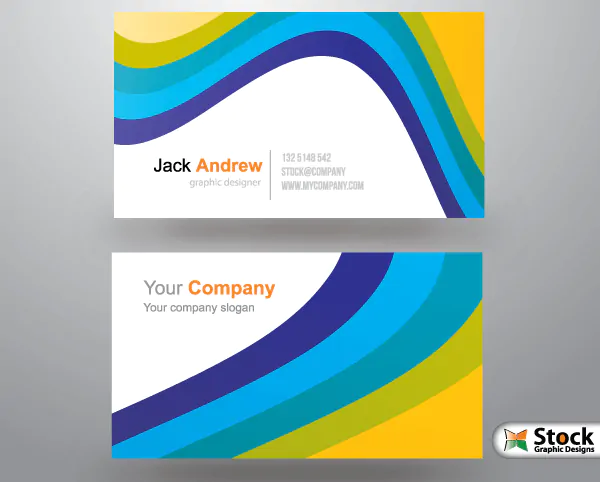
3. Волнистый шаблон визитной карточки
Напоминающий уютный свитер, этот шаблон визитной карточки от Freepik – веселый и прост.
4. Цигзаговый шаблон визитной карточки
Этот шаблон визитной карточки Funky Illustrator наверняка выделится в стеке.
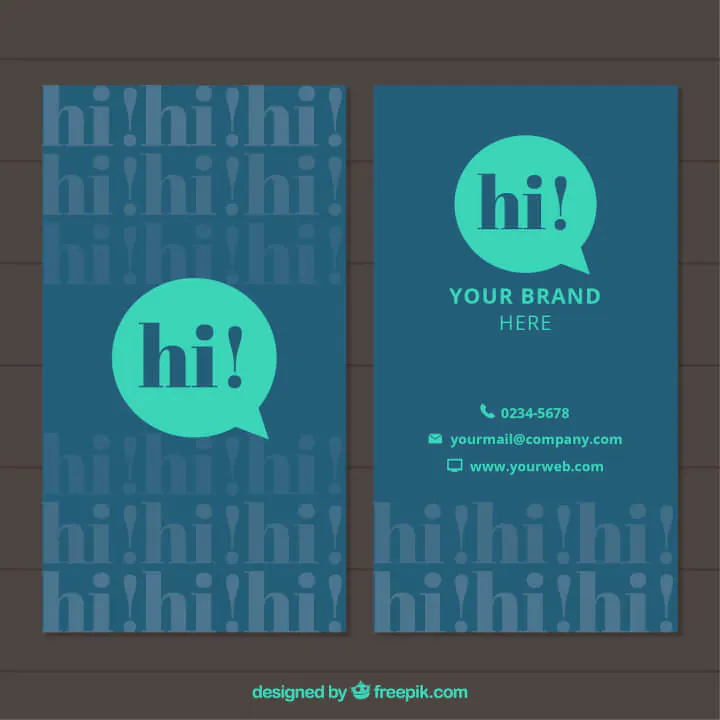
5. Речевой пузырь шаблон визитной карточки
Этот шаблон от Freepik идеально подходит, если вы работаете в индустрии, связанной с коммуникацией, такой как PR или управление социальными сетями.
6. Шаблон визитной карточки цветной волны
Этот шаблон с тяжелым дизайном остается профессиональным, несмотря на то, что используются яркие цвета.
7. Шаблон билетов на билеты
Напоминание о старинном билете в кино, этот шаблон «Синий и зеленый иллюстратор»-один из них, чтобы выделиться. Идеально подходит для тех, кто работает в управлении событиями или развлечениями.
8. Шаблон визитной карточки Orange
Идеально подходит для тех, кто находится в области образования или дизайна, этот шаблон визитной карточки Orange Illustrator от Freepik имеет забавную иллюстрацию ручки и правителя.
9. Цветовая контрастная шаблон визитной карточки
Слава и красочно, этот шаблон контрастной контрастной визитной карточки имеет место, чтобы включить три ваших навыков.
10. Шаблон визитной карточки ретро
На бумаге Argyle на визитной карточке не должен иметь смысла – но этот шаблон хорошо выполняет его.
11. Шаблон визитной карточки Sunset
Гладкий, но деревенский, этот шаблон визитной карточки
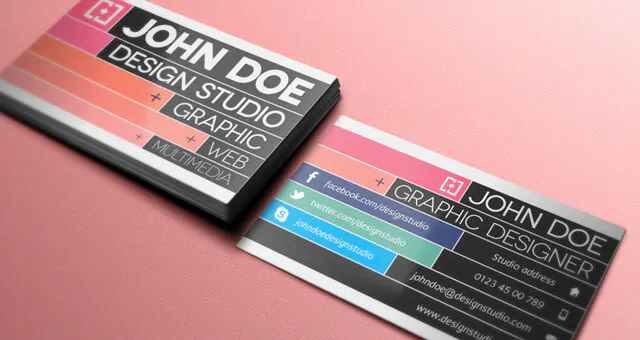
12. Современный шаблон визитной карточки
Этот шаблон универсален, потому что вы можете изменить цветовую схему, чтобы быть такой же веселой или формальной, как и вы’D нравится.
13. Шестинальный шаблон визитной карточки
Эта серая и красная шестиугольная визитная карточка отлично подходит для людей, работающих в технологических или научных областях.
14. Разорванный шаблон визитной карточки
Этот минимально спроектированный шаблон от Dryicons отлично подходит для тех, кто работает в индустрии улучшения дома.
15. Шаблон визитной карточки розовой сетки
Этот шаблон иллюстратора имеет успокаивающую цветовую схему, которая может работать для декораторов, архитекторов или графических дизайнеров.
16. Шаблон искусственной визитной карточки
Этот красочный шаблон визитной карточки отлично подходит для графических дизайнеров или художников.
17. Современный шаблон визитной карточки
Этот современный шаблон визитной карточки имеет ряд различных дизайнов на выбор.
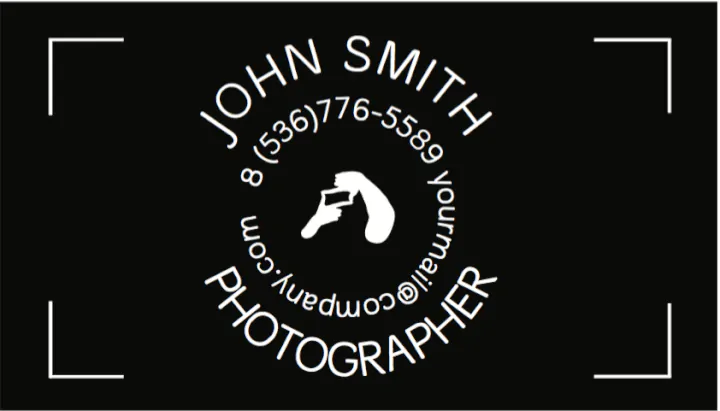
18. Шаблон визитной карточки фотографа
Разработанный, чтобы выглядеть как видоискатель, этот шаблон визитной карточки – аккуратный дизайн для фотографов.
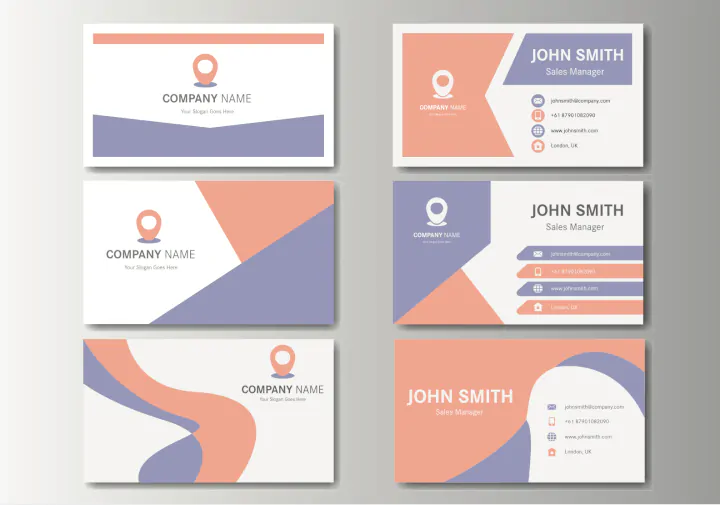
19. Шаблон визитной карточки риэлтора
Эта простая визитная карточка Freepik дружелюбна, но передает чувство профессионализма с небольшими цветными популярными.
20. Шаблон технической визитной карточки
Эта визитная карточка в стиле матрицы идеально подходит для людей, работающих в техническом пространстве.
При выборе дизайна визитной карточки имейте в виду впечатление, что вы’D, как люди, чтобы иметь вас. Вы всегда можете изменить цвет карт в Illustrator, так что он больше говорит о вашем бренде.
Если вам нужна помощь, персонализируя шаблоны ваших визитных карточек с помощью Adobe Illustrator, ознакомьтесь с нашим иллюстратором – базовыми и продвинутыми курсами для полезных советов и хитростей.
Выровняйте свои навыки
Начните учиться бесплатно с курсами Goskills
Начните бесплатную пробную версию
Krystal делает все, что делает маркетинг в Goskills. Она недавняя выпускница Бостонского университета с B.А. в международных отношениях и несовершеннолетних в связи. Когда она не на работе, вы можете обнаружить, что она слушает подкасты или просмотр комедийных специальных предложений на Netflix.
Иллюстратор шаблоны визитной карточки альтернативы альтернативы
Наши загрузки без хранения, бесплатные шаблоны визитной карточки и несложные функции делают MARQ вашим лучшим выбором для иллюстратора альтернативы для дизайна визитной карточки.
Еще не подписался?
Попробуй.
Создайте бесплатную учетную запись, чтобы начать и начать проектирование сейчас.
Начните быстро с бесплатными шаблонами визитной карточки
Начните с использования любого из наших профессионально спроектированных шаблонов и сделайте его собственным. Каждый шаблон полностью настраивается, чтобы соответствовать бренду вашей компании. Взгляните на некоторые из наших самых популярных дизайнов ниже, или просмотрите нашу галерею, чтобы увидеть еще сотни людей.
Быстро и просто
Наш интуитивно понятный, перетаскивающий редактор делает быстрый и простой создание контента на бренде.
Больше возможностей
Выращивать свой бренд
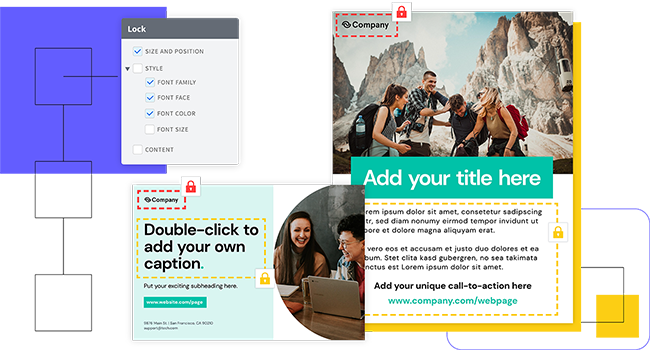
Блокировка передового шаблона уполномочивает членов команды для настройки совместимых шаблонов-без ухода за брендом, в свою очередь, помогая обеспечить контент остается согласованным.
Больше возможностей
Расширить возможности вашей команды
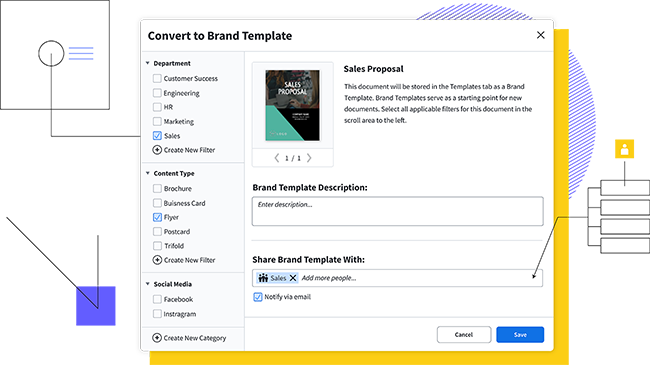
Поделиться шаблонами и активами бренда с несколькими членами команды и назначают роли команды, чтобы контролировать, кто имеет доступ к чему.
Больше возможностей
Основные моменты
Ты не ДОН’T должен быть блестящим дизайнером, чтобы создать красивый контент. Ли ты’По.
Бренд -активы
Хранить и загружать активы на заказ бренда (например, логотипы, цвета и шрифты) в наш центр активов для быстрого доступа.
Облачный
В отличие от Illustrator, MARQ позволяет вам разрабатывать онлайн, поэтому ваши документы всегда безопасно хранятся в облаке. Сохраните, делитесь и печатайте, не беспокоясь о потере прогресса.
Автоматизация данных
Избегайте громоздкого процесса добавления вашей контактной информации в множество вариаций визитной карточки. С помощью премиальной учетной записи вы можете настроить Smart Fields для автоматического ввода этой информации.
Легкий импорт
MARQ интегрируется с вашими любимыми инструментами, чтобы положить контент под рукой. Передача текста из Google Doc, импортируйте файл Indesign или вставьте фотографии из Dropbox, Facebook или Unsplash, чтобы вы могли сосредоточиться на своей работе.