Сделает ли холст размытый
HTML5 – Canvas, DrawMage () рисует размытие изображения
Краткое содержание:
- Проблема возникает при рисовании изображения на холсте.
- Изображение выглядит размытым и пикселированным, несмотря на установку размера холста.
- Эта размытость связана с антиотчетом.
- Чтобы исправить это, установите свойство ImagesMoothingEnabled в False.
- Кроме того, вам может потребоваться добавить префиксы поставщиков для совместимости браузера.
- Если вы переосмысливаете изображение, вы можете соответствующим образом настроить размер холста.
Ключевые моменты:
- Изображение изначально ясное и четкое.
- При натяжении на холст он становится размытым и пикселированным.
- Свойство ImagesMoothingEnabled должно быть установлено на false.
- Браузерам может потребоваться префиксы поставщиков для совместимости.
- При использовании ограничений CSS они могут повлиять на рендеринг холста.
Вопросы:
- Почему изображение появляется размытым на холсте?
- Как я могу исправить размытие?
- Есть ли что -нибудь еще, что мне нужно сделать, чтобы исправить размытие?
- Что произойдет, если я не установлю изображения?
- Что если я использую ограничения CSS для холста?
- Возникает ли проблема только с конкретными размерами изображения?
- Есть ли альтернативные решения для исправления размытия?
- Влияет ли изменение размера Canvas на исходное изображение?
- Могу ли я все еще использовать CSS, чтобы стилизовать холст?
- Почему холст требует регулировки для мониторов высокой плотности?
- Есть ли конкретный метод для регулировки холста для мониторов высокой плотности?
- ?
- Существуют ли онлайн -ресурсы или ссылки, чтобы узнать больше о рендеринге холста?
- Есть ли рекомендуемый размер холста для оптимального качества изображения?
- Могу ли я применить изображения?
Размытость обусловлена против псевдонима. Canvas применяет анти -псевдоним по умолчанию, что приводит к размытому изображению.
Вы можете исправить размытие, установив свойство изображений.
В некоторых случаях вам может потребоваться добавить префиксы поставщиков, чтобы обеспечить совместимость браузера. Кроме того, если вы переосмысливаете изображение, вам может потребоваться соответствующим образом настроить размер холста.
Если вы не отключите ImagesmothingEnabled, холст будет применять против псевдонизации, что приведет к размытому изображению.
Если вы используете ограничения CSS для холста, они могут повлиять на рендеринг. Рекомендуется удалить эти объявления CSS для лучших результатов.
Нет, размытие может возникнуть при любом размере изображения. Однако, если вы работаете с мониторами высокой плотности, вам может потребоваться соответствующее настроение размера холста, чтобы поддерживать качество изображения.
В настоящее время настройка изображений. Однако всегда рассматривайте конкретные требования вашего проекта и экспериментируйте с различными подходами.
Нет, изменение размера холста не влияет на исходное изображение. Он меняет только то, как изображение отображается на холсте.
Да, вы все равно можете использовать CSS для стиля холста, но будьте осторожны с любыми свойствами, связанными с размерами, которые могут повлиять на рендеринг.
Мониторы высокой плотности имеют более высокое соотношение пикселей, поэтому холст должен соответствовать этой дополнительной плотности. Неспособность отрегулировать размер холста может привести к размытым изображениям.
Убедитесь, что ваш холст отражает плотность пикселей монитора, соответственно регулируя его размер. Таким образом, холст может отображать изображение с соответствующим уровнем детализации.
Да, при использовании определенных функций или свойств, таких как ImagesmoothingEnabled, важно рассмотреть совместимость с браузером. Добавление префиксов поставщика может помочь обеспечить последовательное поведение в разных браузерах.
Да, есть много онлайн -учебников, статей и форумов, посвященных рендеринге Canvas. Некоторые популярные ресурсы включают веб -документы MDN, HTML5 Canvas от W3Schools и различные форумы сообщества.
Оптимальный размер холста зависит от конкретных требований вашего проекта. Лучше всего учитывать такие факторы, как разрешение изображений, размер отображения и целевые устройства при определении размера холста.
Нет, ImagesmoothingEnabled влияет на весь холст. Он не может быть применен избирательно к конкретным изображениям в холсте.
HTML5 – Canvas, DrawMage () рисует размытие изображения
Руководство художников
Сделает ли холст размытый
Procreate® для iPad
Procreate® Pocket
Procreate® Insight
Procreate® Art Prize
Избранные произведения искусства
Популярные произведения искусства
Недавние произведения искусства
Рынок
Вскоре
Обсуждения
Идеи и предложения
Помощь и поддержка
Рынок
Совет художников
Аппаратное и аксессуары
Рынок
Вскоре
Часто спрашивают
Руководство художников
Комплект
Завести аккаунт
Войдите в учетную запись
Загрузите в портфель
Смотрите свой профиль
Управлять счетом
Часто спрашивают
Комплект
Завести аккаунт
Войдите в учетную запись
Загрузите в портфель
Смотрите свой профиль
Управлять счетом
Этот сайт использует файлы cookie, чтобы предоставить вам наилучший опыт. Используя этот сайт, вы принимаете наше использование куки.
Ваша учетная запись отчасти была деактивирована. Вы были уведомлены по электронной почте.
HTML5 – Canvas, DrawMage () рисует размытие изображения
Я пытаюсь привлечь следующее изображение на холст, но он кажется размытым, несмотря на определение размера холста. Как вы можете видеть ниже, изображение четкое и чистое, тогда как на холсте оно размыто и пиксельное. ![]() И вот как это выглядит (левый-это оригинал, а правый-это нарисованный холст и размытый.)
И вот как это выглядит (левый-это оригинал, а правый-это нарисованный холст и размытый.)  Что я делаю не так?
Что я делаю не так?
консоль.log ('hello world') var c = документ.getElementbyId ('canvas') var ctx = c.getContext ('2d') var playerimg = new Image () // http: // i.Имгур.com/ruzv0dl.PNG видит четкий, четкий изображение плеера.src = 'http: // i.Имгур.com/ruzv0dl.Png 'PlayerImg.ширина = 32 PlayerImg.высота = 32 PlayerImg.OnLoad = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#холст
спросил 10 августа 2015 года в 0:10
Zeng Cheng Zeng Cheng
725 2 2 Золотые значки 7 7 Серебряных значков 16 16 Бронзовые значки
6 ответов 6
Причина, по которой это происходит, заключается в антиоцентре. Просто установите ImagesMootingEnabled на false Like So So
контекст.Imagesmothingenabled = false; Вот JSfiddle Verson
var c = документ.getElementbyId ('canvas') var ctx = c.getContext ('2d') var playerimg = new Image () // http: // i.Имгур.com/ruzv0dl.PNG видит четкий, четкий изображение плеера.src = 'http: // i.Имгур.com/ruzv0dl.Png 'PlayerImg.OnLoad = function () < ctx.imageSmoothingEnabled = false; ctx.drawImage(playerImg, 0, 0, 256, 256); >; ответил 10 августа 2015 года в 0:15
5 709 9 9 Золотые значки 54 54 Серебряные значки 98 98 Бронзовые значки
Вы должны добавить префиксы поставщика, так как это не стабилизированное свойство.
10 августа 2015 в 1:02
@Canvas интересно. Но, тем не менее, изображение составляет 32×32 и устанавливает ваше изображение от 256 до 256 до 32×32, и оно все еще пикселизовано: \ . Я использовал Firefox..
10 августа 2015 в 1:35
@Canvas, но он все еще выглядит размытым в размере 32×32. это оригинальный размер.
10 августа 2015 в 1:48
. Проверьте эту обновленную скрипку: jsfiddle.net/mt8sk9cb/2
10 августа 2015 в 2:27
@Kaiido я знаю, но я не хочу изображения 256×256, а скорее и его первоначальный размер 32×32 и когда я установил его на 32×32. это размыто, несмотря на то, что оригинальное изображение не было размытым.
10 августа 2015 в 2:39
Ваша проблема заключается в том, что ваши ограничения CSS Canvas vs ширина свойства холста = 521 заставит ваш браузер повторно разбор всего холста.
Чтобы избежать этого, удалите эти объявления CSS.
var c = документ.getElementbyId ('canvas') var ctx = c.getContext ('2d') var playerimg = new Image () // http: // i.Имгур.com/ruzv0dl.PNG видит четкий, четкий изображение плеера.src = 'http: // i.Имгур.com/ruzv0dl.Png 'PlayerImg.ширина = 32 PlayerImg.высота = 32 PlayerImg.OnLoad = function () < ctx.drawImage(playerImg, 0, 0, 32, 32); >;#холст
Кроме того, если бы вы переосмысливали изображение (от 32×32 до другого размера), решение @canvas было бы способом.
ответил 10 августа 2015 года в 2:50
120K 12 12 золотых значков 206 206 Серебряные значки 269 269 бронзовые значки
Спасибо, это также было полезно.
10 августа 2015 в 3:04
@Danf Вы можете справиться с принятой отмеченной отметки, как вы хотите, но, поскольку Canvas’one не решил вашу проблему, которая была вызвана заявлениями CSS, я думаю, что будущие читатели были бы лучше принять это и дать щедрость холму »
16 августа 2015 в 4:39
+100, потому что я приехал сюда после того, как положил CTX.Imagesmothingenabled = false; , но изображение все еще было размытым.
24 октября 2018 года в 18:41
Это должен быть принятый ответ, имел ту же проблему, мое изображение не было пиксельным искусством, и было намного больше, все еще получила такую же ошибку, пока я не изменяю стиль = “Ширина: x; Высота: y” для высоты = “x” height = “y”.
15 марта 2019 в 22:57
Когда я сталкивался с этим старым постом для некоторых из моих проблем, вот еще больше понимания размытых изображений, чтобы нанести на укладку на решении «ImagesmoothingEnabled».
Это более конкретно для использования случая конкретного мониторинга, и только некоторые люди столкнутся с этой проблемой, если они пытаются представить графику качества сетчатки в свой холст с разочаровывающими результатами.
По сути, мониторы высокой плотности означает, что ваш холст должен приспособить эту дополнительную плотность пикселей. Если вы ничего не сделаете, ваш холст только предоставит достаточную информацию о пикселе в свой контекст, чтобы учесть соотношение пикселей 1.
Таким образом, для многих современных мониторов, у которых есть соотношение> 1, вы должны изменить контекст холста, чтобы учесть эту дополнительную информацию, но сохраните свой холст на нормальной ширине и высоте.
Для этого вы просто устанавливаете ширину и высота контекста рендеринга на: ширину цели и окно высоты *.DevicePixelRatio.
холст.ширина = целевая ширина * окно.DevicePixelRatio; холст.высота = высота цели * окно.DevicePixelRatio; Затем вы устанавливаете стиль холста для размера холста в нормальных измерениях:
холст.стиль.ширина = `$ px`; холст.стиль.высота = `$ px`; Последнее, что вы видите изображение в максимальном размере контекста, изображение позволяет. В некоторых случаях (например, изображения, рендеринг SVG), вы все равно можете получить лучшее качество изображения, отображая изображение в размерах PixelRatio:
Ctx.DrawMage (IMG, 0, 0, IMG.ширина * окно.DevicePixelRatio, Img.высота * окно. Итак, чтобы показать это явление, я сделал скрипку. Вы не увидите разницу в качеством холста, если вы находитесь на мониторе PixelRatio, близко к 1.
Почему мои изображения Canva такие размытые и что я могу с этим поделать?
Там’S не хуже чувства, чем избавить свое сердце и душу в графику’в Canva, что вы’Повтодно так гордиться, только чтобы увидеть, что оно в конечном итоге размыто и в целом просто дерьмовое качество, когда вы загружаете его на свой веб -сайт или в социальных сетях.
Вы попробуете еще раз безрезультатно. Все еще размыто. Все еще отстой.
Итак, почему ваши изображения Canva размыты, и что вы можете сделать, чтобы исправить это?
Мы’здесь, чтобы провести вас через то, как убедиться, что ваши творения выглядели чистыми и четкими каждый раз (и Дон’Не волнуйтесь, мы попытались ограничить язык, говорящий на обычном человеке).

Позволять’S разговор о Canva, детка!
Это не’ВАЖЕСТАВАТЬ, какой фон в графическом дизайне у вас есть или насколько вы занимаетесь во всех профессиональных инструментах дизайна, Canva по-прежнему является одним из лучших инструментов для дизайна для многих людей. Даже с 2 профессиональными дизайнерами, более 20 лет опыта работы в маркетинге и 25 -летним опытом дизайна, наша команда использует Canva каждый день.
Дон’Это выньте на Canva.
Смотри, мы знаем, насколько это может быть расстраивает, когда ты’ve потратил часы на создание одной графики, но это не’T выключите, как вы себе представляли. Canva isn’полностью виноват, хотя. Есть несколько других факторов, которые вступают в игру здесь, чтобы убедиться, что при загрузке своего изображения на свой сайт или страницы в социальных сетях выглядит именно так, как это было, когда вы его сделали.
ПОЗВОЛЯТЬ’S Начнется с размерами
Огромная часть вашей проблемы может возникнуть из -за использования неправильных измерений для вашего изображения, заставляя его стать слишком растянутым или, если размеры слишком маленькие, размытые. Canva уже имеет встроенные варианты размеров, чтобы соответствовать практически любой графике, который вы хотите сделать, начиная от пост в Instagram до миниатюр YouTube и даже карты рецептов. Если вы вводите такую графику’захотеть сделать, скорее всего, есть вариант для его появления.
Если это не так’t, однако, в 9 раз из 10, выполнение быстрого поиска в Google сообщит вам, какой размер должен быть изображение для какой цели. Как только вы найдете его, просто нажмите “Пользовательские размеры” кнопка при начале запуска нового дизайна и введите нужный размер.

Оттуда вы можете вручную вводить размеры, которые вам нужны в пикселях, дюймах, сантиметрах или миллиметрах.

Если вы найдете вас’Повторная необходимость выполнить пробную и ошибочную запуск и изменение размера вашего изображения, чтобы увидеть, что работает лучше всего, обязательно сохраните одно и то же соотношение сторон. (По обычным словам, это означает, что если вы уменьшите ширину на половину – или 20%, 35%и т. Д. – уменьшите высоту наполовину тоже наполовину.)
Изменение размера можно легко сделать в самом дизайне, если вы’re a Canva Pro Member.

Мы’все проделал грязную работу для вас и нашел несколько советов по размеру изображений для вещей, которые вы выиграли’Найдите предварительно загруженную в Canva .
Если у вас есть веб -сайт Squarespace, рекомендуемая ширина для изображений не имеет ширины 1500 пикселей до 2500 пикселей в ширину.

Для веб -сайта WordPress некоторые рекомендуемые размеры изображений составляют 1200 x 630px для сообщений в блоге, 2880 x 1500px для полноэкранных изображений, 900 x 1200px для изображений ландшафтных функций и наоборот для портретных изображений.

Для Pinterest ваш профиль фотография должна составлять как минимум шириной и высоты 165px, покрытия профиля должны составлять соотношение сторон 16: 9, например, 1920 x 1080px, а рекомендуемый размер для покрытий платы составляет 600 x 600px.

Фотографии обложки Facebook для бизнес -страниц должны составлять 820 x 312px для лучшего качества, а картинки с обложки группы – 1640 x 856px. Фотографии профиля на Facebook должны составлять минимум ширины и высоты 180px.
Что если вы все еще не представляете, какие измерения что -то должно быть?
Иногда Google просто может не отдать должное вам. Что вы можете сделать в этом случае, так это страница загрузки страницы. Это’S расширение для Google Chrom. Поговорить о спасении жизни!
Некоторые сайты сжимают изображения
Многие веб -сайты в социальных сетях, Facebook, являющийся огромным преступником, сжимают изображения, чтобы помочь их сайту быстрее загружаться. Ты’Вероятно, заметил, что после того, как вы загрузите красивую, четкую графику или фото на Facebook, в конечном итоге он выглядит немного (или очень) размытым. Из -за того, что это вещью на Facebook, там’S только так много, что вы можете сделать в Canva, но некоторые советы, которые вы можете попробовать помочь ей как можно более здорово:
- Скачать как тип файла PNG, особенно если на вашем изображении есть текст.
- Сжатие вашего изображения без потери качества с помощью бесплатного веб -сайта, такого как Tiny Png.
- Удваните размеры вашего дизайна в Canva.
- Никогда не создавайте дизайн с меньшими размерами, чем то, что рекомендуется этой платформой. Например, Instagram’S квадратный размер изображения 1080 x 1080px. Создание и загрузка изображения составляет 800 x 800px, приведет к тому, что оно выглядит растянутым и размытым.
Придерживаться изображений с высоким разрешением
Любые фотографии вас’Повторное использование в вашем дизайне должно быть высоким разрешением. Придерживайтесь профессионально сфотографированных изображений, будь то ваши собственные фирменные изображения или стоковая фотография. Чтобы все было последовательным, попробуйте использовать стоковые фотографии от одного и того же фотографа. Если вы’Потребуется профессиональные стоковые изображения для использования в вашем бизнесе, магазин предлагает набор из 30 фотографий в трех разных цветовых палитрах.
Еще один совет, о котором нужно знать, – убедиться, что вы’T растягивая или увеличивая ваши фотографии больше, чем они уже. Это почти всегда заставит их казаться размытыми, если они’RE растянулся за пределы их размера разрешения.
Преобразовать из PDF в JPG
Это дополнительный шаг, который вы можете сделать при загрузке изображений Canva, если вы’оказался, что они все еще вымывают. Существуют онлайн -конвертеры файлов, такие как SmallPDF и PDF2JPG, которые позволили бы вам превратить PDF в изображение JPG. Многие обнаружили, что это надежный способ иметь самое четкое изображение.
- Загрузите свое изображение как PDF -печать.
- Загрузите его в свой PDF -конвертер JPG.
- Преобразовать в изображение JPG.
Эти три шага могут иметь огромное значение в явке вашего изображения Canva. Здесь’S Пример обычного изображения PNG (слева) и того же изображения, загруженного как PDF и преобразован в JPG (справа).
Вы уже можете сказать, насколько существенна разница, глядя на них, но просто подождите, пока вы увеличиваете масштаб. (Yikes!
Основы графического дизайна
’S World, вы не’Не нужно было пройти класс или курс для проектирования изображений для вашего бизнеса. Canva делает невероятно легко быстро собрать графику. С учетом сказанного, есть некоторые основы, которые, если вы следите за ними, поможет вашему образу выглядеть более профессионально.
- Этот может показаться очевидным, но слишком много раз упускается из виду. Убедитесь, что ваше изображение хорошо контрастирует. Используйте темный текст на световом фоне и наоборот.
- Используйте только 2-3 цвета брендинга в одном дизайне.
- Sans-Serif или Serif шрифты-ваш друг. Сценарии часто можно прочитать, особенно если они’.
- Меньше – больше. Постарайтесь, чтобы ваш образ был слишком занят. Выберите пару элементов, чтобы быть вашим основным направлением, убедитесь, что они выделяются, и любые дополнительные элементы не должны’T одолевает эти основные части.
Проектирование сделано легко
Все эти материалы для графического дизайна могут быть трудными для кого -то, кто не имеет опыта дизайна. А “правила” следовать может быть разочаровывающим, если это не’t то, что вы делаете все время (или вообще!). Приходите, мой друг, и позвольте нам познакомить вас с универсальным магазином для всех ваших потребностей в дизайне и маркетингах, The Creative Shop, с любовью известным как просто магазин.
Мы предлагаем графические шаблоны в трех вариантах цвета – яркие, нейтральные и мягкие – практически для всех ваших маркетинговых потребностей, и мы добавляем четыре новых дизайна каждый второй вторник месяца. Некоторые из наших графических шаблонов включают в себя рабочие тетради, шаблоны презентаций, шаблоны медиа-комплектов, шаблоны социальных сетей и Pinterest, и многое другое. Все, что вам нужно сделать, это загрузить их в Canva, добавить свои собственные фотографии и формулировки, и вы’re сделано! Вы также можете изменить цвета и шрифты на свой собственный брендинг, если хотите. За считанные минуты у вас есть заполненный дизайн, готовый к использованию в вашем творческом бизнесе.
Наша полная коллекция графических шаблонов содержит стоимость более 3500 долларов США (и растет каждый месяц!), но вы можете взять все шаблоны всего за 47 долларов в месяц, став участником. Есть некоторые довольно шикарные преимущества для того, чтобы быть участником, если мы так говорим сами! Ты’есть:
- Неограниченные загрузки всех текущих шаблонов и Будущие новые выпуски
- Возможность запросить проекты и отправлять нам свои идеи для того, что вы’D нравится видеть в магазине
- Доступ к предметам, которые являются эксклюзивными только для участников магазина (Как наша прекрасная стоковая фотография)!
- Включено в ваше членство, у вас есть 30 дней, чтобы попробовать Canva Pro в течение абсолютно бесплатного.
Canva Pro разблокирует так много дополнительных преимуществ, таких как сохранение с прозрачным фоном, изменение размера изображений в одном клике, доступ к более чем 60 миллионам элементов, использование своей функции набора брендов для загрузки собственных шрифтов, логотипов и сохранения цвета брендинга, а также многое другое.
Теперь иди, рок эти чистые, четкие творения Canva!
Что’s это, детка! Это те шаги, которые мы’В использовании наши изображения выглядели как можно более качественным при загрузке на наш веб-сайт или в социальных сетях. Не забудьте использовать правильные измерения (вы’D скорее он слишком большой, чем слишком маленький), загружайте в качестве подходящего типа файла, используйте изображения с высоким разрешением и избегайте увеличения фотографий за пределами их размера разрешения, и вы’Будьте удивлены разницей, которую он сделает, когда вы загрузите изображение Canva на его место. Если вам все еще нужна справка по устранению неполадок, вы можете проверить эти два раздела на Canva’S сайт поддержки, “Мой дизайн выглядит размытым” и “Мой принт выглядит размытым”.
Руководство по разрешению для фотографий Canvas Prints
Нас все время задают этот вопрос. Какой размер должен быть моя фотография, прежде чем он будет выглядеть с пикселированным и размытым на очень большой фото, печать холста? На этот вопрос есть сотни ответов, и, конечно, каждый становится техническим экспертом. Но как насчет среднего человека, сидел дома с простой программой редактирования? Как они говорят, достаточно ли у них фото, чтобы сделать фотографию холста или нет? Здесь мы постараемся продемонстрировать, как решить и узнать, достаточно ли ваша фотография или нет. Как правило, минимум может быть фото, составляет 72DPI в размере, который вы хотите сделать на холсте.
Фотография достаточно хороша, чтобы напечатать пример холста
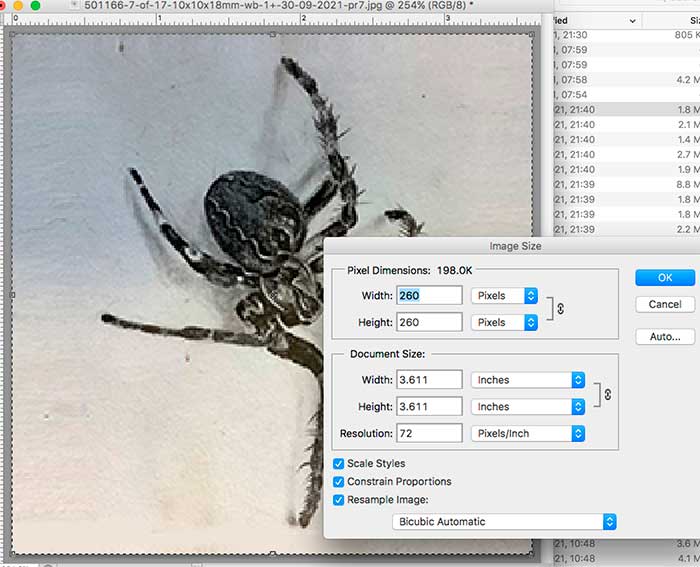
Откройте фото в программе редактирования фото. Здесь я использовал Photoshop, но вы можете использовать любую программу редактирования фотографий, которая у вас есть на своем компьютере, с которой вы знакомы. Перейти к размеру изображения, и вы увидите коробку, похожую на то, что появится внизу, появляется.
Здесь мы видим, что мое изображение 5.1 ″ в ширину x 4.4 ″ высотой на 200 пикселей на дюйм.
Я хочу, чтобы эта фотография печать до 16 ″ шириной x 12 ″ высотой. Как правило, минимальное разрешение, которое должна быть фотография, составляет 72 пикселя на дюйм при размере, который вы хотите печатать.
В этом примере фото, которое нужно напечатать на холст, намного больше и более высокое разрешение, чем нужно, так что все будет хорошо, как только она будет изменен и распечатана.
Фотография недостаточно для печати на холсте
Я открыл фотографию, как я это делал, и поднял диалоговое окно «Размер изображения».
Здесь мы видим, что мое изображение 3.611 ″ в ширину x 3.611 ″ высотой на уровне 72 пикселей на дюйм.
Я хочу, чтобы эта фотография печать до 12 ″ шириной x 12 ″ высотой фото Canvas. Используя то же правило, что и выше (минимальное разрешение, которое должна быть фото, составляет 72 пикселя на дюйм при размере, который вы хотите печатать), эта фотография вообще не будет хорошо выглядеть.
В этом примере фото, которое нужно напечатать на холст, намного меньше и меньше, чем нужно, поэтому она не будет хорошо, как только будет изменен и распечатана. Он будет выглядеть размытым и пикселированным, как показано ниже.
Если вы нажмете на изображение и увеличиваете его, вы увидите, что края размыты, а на фотографии не хватает деталей. Холст как материал довольно прощающий, но эта фотография определенно не будет хорошо смотреться, как только она будет напечатана на фотографию Canvas Print. Фотография ниже та же, но немного увеличилась, чтобы показать низкое качество.
Таким образом, как мы показали, правило, что ваша фотография должна быть как минимум 72 DPI при размере холста, который вы хотите произвести.
Как это влияет на качество печати?
ImagePrograf IPF8300S – 44”/A0 большой формат, который обеспечивает идеальный баланс между качеством, производительностью и стоимостью. Это основной принтер, который мы используем в CanvasDesign для печати дешевых отпечаток на максимально качеством. Разрешение принтера составляет 2400 х 1200 человек, так что не имеет значения в том, что такое размер фотографии, это разрешение печати каждой фотографии, которую мы печатаем.
Что такое DPI?
DPI означает точки на дюйм. Это именно то, что говорит оно. Сколько точек, или квадратов на компьютере, говорят, вы измеряете на дюйм. На изображении ниже показан эффект изображения с низким разрешением и более высокий.
Это особенно важно, когда вы имеете дело с изображениями, которые имеют острые края для них. Фотографии людей и особенно пейзажи немного более прощают.
Сканированные отпечатки старых фото
Когда вы сканируете свои старые фотографии, чтобы быть сделаны в холст. Причиной этого является то, что большинство старых фотографий, как правило, 6 ″ x4 ″, и им нужно будет взорваться до большего масштаба для печати. Если мы должны дать минимальное разрешение на сканирование на фотографию 6 ″ x4 ″ для сканирования, мы бы сказали 600dpi. Это позволит нам исправить любые пятна на фотографии и позволить фотографию напечатать в любом размере, который вам требуется. Если вы не уверены в сканировании фотографии в правильном разрешении, вы всегда можете отправить ее нам, и мы позаботимся об этом для вас.
Мы надеемся, что эта статья дала вам представление о том, что требуется для того, чтобы напечатать фотографию на холст, и для вас, чтобы быть довольным результатом. Конечно, если вам все еще неясно и просто просто хотите поговорить с кем -то, позвоните нам по телефону 01254 790102 или поговорите с нами в нашей онлайн -системе.
Если вы’Повторный сканирование ваших старых фотографий для проектов печать Canvas, вот несколько советов по сканированию для создания оптимальных изображений, которые мы можем использовать для ваших заказов на печать Canvas:
Когда вы начинаете сканировать свои старые фотографии, делайте заметки о том, какие настройки работают лучше всего. Таким образом, вы можете легко получить одинаковое качество на всех ваших старых фотографиях. Это может занять некоторое время, когда вы научитесь освоить программное обеспечение, которое было включено в сканер. Ваши первые фотографии, вероятно, понадобятся некоторые настройки, но как только вы найдете идеальные настройки, обратите внимание на то, что вы сделали, чтобы использовать их на всех остальных ваших старых фотографиях.
Никогда не используйте свой смартфон
Используйте сканер только для ваших старых фотографий, так как использование смартфона выиграл’Т, сделай это справедливостью. Картина победила’вышел так же ясно, как это должно быть для печать холста. Всегда используйте профессиональный сканер, пытаясь получить старые фотографии, напечатанные на холсте.
Высыпить старые фотографии
Если вы хотите хорошего сканирования, убедитесь, что вы вытягиваете старые фотографии. Это устранит любые нежелательные пятна или грязь, чтобы появиться в вашем сканировании. Старые фотографии могут иметь грязь и пыль наращивания от многолетнего хранения, поэтому очистите их, используя сжатый воздух, чтобы действительно снять все. Это также устранит необходимость в многочисленных работах после. Вы также можете использовать без пылью ткани для хрустящих. Просто Дон’T Используйте обычные бумажные полотенца или ткани, так как они могут оставить больше частиц на ваших изображениях, чем вы’D нравится. Кроме того, никогда не используйте чистящие жидкости или воды!
Дон’t, пытаясь сгладить складки
Если у ваших старых фотографий есть складки в них, Дон’это пытаюсь их сгладить. Это только нанесет больший ущерб. Вы можете взять складки позже при редактировании.
Выпрямить и обрезать их
Если ты не ДОН’Не делайте никаких других изменений для ваших старых фотографий, вы должны обрезать и выпрямить их, так как это сделает ваши фотографии лучше всего после их отсканирования.